HTML Part 015_ Style এ Font Family অ্যাট্রিবিউট
Style এ Font Family অ্যাট্রিবিউট
এটি দ্বারা ফন্টের বিভিন্ন Face পরিবর্তন করা যায়। শুধুমাত্র ইংরেজী নয় এই ট্যাগের দ্বারা বাংলা ফন্ট ও
আনা যায়। এটি <body>,
<h?>, <p> বা অন্য ট্যাগের মধ্যে অ্যাট্রিবিউট আকারে দিতে
হয়। এই ট্যাগের ফরম্যাট হচ্ছে : <style
="font-family:name;">
যেমন: <body style="font-family:arial;">
......</body>
Color অ্যাট্রিবিউট
এই ট্যাগের ব্যবহার FONT FAMILY এর মতই। color অংশে সরাসরি red,
green, blue ইত্যাদি এই ভাবে লিখে
দেওয়া যাবে অথবা ডেসিমেল নাম্বারও লেখা যাবে। যেমন= # RRGGBB এখানে RR=RED
RED, GG=GREEN GREEN, BB=BLUE BLUE সুতরাং #ff0000
এর অর্থ হলো RR=FF=FULL এবং অন্য কালার শুন্য অর্থাৎ সম্পুর্ন RED, আবার #500050 এর অর্থ হলো RED=50%,GREEN=00%
এবং BLUE=50% এর মিশ্রিত কালার। এটি <body>, <h?>, <p> বা অন্য
ট্যাগের মধ্যে অ্যাট্রিবিউট আকারে দিতে হয়। এই ট্যাগের ফরম্যাট হচ্ছে-
<style
="color:name’ or number;>
উলেখ্য এখানে একটি ট্যাগে একাধিক এলিমেন্ট ব্যবহার করা যায়। দুইটি
এলিমেন্টের মাঝে একটি সেমিকোলন (;) ব্যবহার করা হয়। যেমন :
<body
style="font-family:arial; color:red;"> ......</body>
<p
style="font-family:arial; color:green;"> ......</p>
<h1
style="font-family:arial; color:blue;"> ......</h1>
উদাহরণ স্বরূপ কোড হচ্ছে নিমণরূপ:
<html>
<body
style="font-family:arial; color:red;">
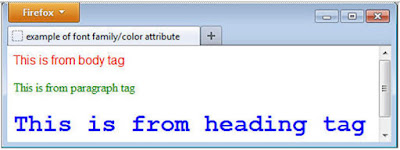
This is from body tag
<p
style="font-family:Times; color:green;">
This is from paragraph tag</p>
<h1
style="font-family:courier new; color:blue;">
This is from heading tag</h1>
</body>
</html>
ব্রাউজার দিযে খুললে
নিন্মেক্ত ফলাফল পাওয়া যাবে।
Style এ Font Size অ্যাট্রিবিউট
এটি দ্বারা ফন্টের সাইজ পরিবর্তন করা যায়। ফন্টের সাইজ সাধারনত ডিফল্ট মান
অনুসারে ১২ পয়েন্ট বা ১৬ পিক্সেল (16 pixels) থাকে। এই মান বাড়ানো বা কমানোর জন্য পিক্সেল নির্ধারণ করে দিতে হয়। এটি <body>,
<h?>, <p> বা অন্য ট্যাগের মধ্যে অ্যাট্রিবিউট আকারে দিতে
হয়।
এই ট্যাগের ফরম্যাট হচ্ছে-
<style="font-size:00px;">
যেমন:
<p style ="font-size=20px;">
........ </p>
Internet Explorer 9এর আগের ভার্সন এটি সাপোর্ট করে না। সুতরাং সব ব্রাউজার সবকিছু সাপোর্ট করে
না। Internet Explorer 9,
Firefox, Chrome, Opera, and Safari ব্রাউজার এটি সাপোর্ট করে। Internet Explorer 9 এর আগের ভার্সনের জন্য অনেকে pixels এর পরিবর্তে em ব্যবহার করেন।
ডিফল্ট মান অনুসারে 12 Point
= 16 px (pixels) = 1em=100%. থাকে। এছাড়া সব ধরণের ব্রাউজার percent সাপোর্ট করে।
উদাহরণ স্বরূপ কোড হচ্ছে নিমণরূপ:
<html>
<body
style="background-color:yellow;">
Look! background color is yellow.
<p> This is normal Paragraph 100% or
16px or 1em</p>
<p style="font-size:12px;
text-align:center;">
Stylish Paragraph 12px 0r 75% or
.75em</p>
<p style="font-size:16px;
text-align:center;">
Stylish Paragraph 16px 0r 100% or
1em</p>
<p style="font-size:32px;
text-align:center;">
Stylish Paragraph 32px 0r 200% or
2em</p>
<p style="font-size:75%;
text-align:center;">
Stylish Paragraph 75% or 12px or
.75em</p>
<p style="font-size:100%;
text-align:center;">
Stylish Paragraph 100% or 16px 1em</p>
<p style="font-size:200%;
text-align:center;">
Stylish Paragraph 200% or 32px 0r
2em</p>
<p style="font-size:.75em;
text-align:center;">
Stylish Paragraph .75em or 12px or
75%</p>
<p style="font-size:1em;
text-align:center;">
Stylish Paragraph 1em or 16px or
100%</p>
<p style="font-size:2em;
text-align:center;">
Stylish Paragraph 2em or 32px or
200</p>
</body> </html> ব্রাউজার দিযে খুললে নিন্মেক্ত ফলাফল পাওয়া যাবে।
Style এ Align অ্যাট্রিবিউট
প্যারাগ্রাফ ট্যাগের সাথে Align অ্যাট্রিবিউটস ব্যবহার করে Left, Right, Center Justify করে
টেক্সটকে উপস্থাপন করা যায়। কোডিং এর সময়
Left, Right, ইত্যাদি অপশনে
কোটেশন মার্ক ব্যবাহার করা যেতে পারে আবার নাও করা যেতে পারে। এতে ফলাফলের কোন
পাথর্ক্য হবে না। এই ট্যাগের ফরম্যাট হচ্ছে
style="text-align:center বা left বা right বা justify;"
যেমন: <p style
="font-size=20px; text-align:center;">
........ </p>
উদাহরণ স্বরূপ কোড হচ্ছে নিমণরূপ:
<html>
<body
style="background-color:yellow;">
Look! background
color is yellow.
<h1> This is
normal Heading </h1>
<h1
style="font-family:arial;color:red;">
This is stylish
Heading</h1>
<p> This is
normal Paragraph. </p>
<p
style="font-family:arial;
color:green;font-size:20px;
text-align:center;">
This is stylish
Paragraph</p>
</body>
</html>
ব্রাউজার দিযে খুললে
নিন্মেক্ত ফলাফল পাওয়া যাবে।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
RELATED POST LINKS BELOW ********************************************