HTML_Part33_গ্রাফিক্স, সংযোজন, এনিমেটেড গ্রাফিক্স, ইমেজের SIZE Attributes
গ্রাফিক্স, সংযোজন
আগেই বলেছি ওয়েব পেজে ইচ্ছামত ইমেজ, অডিও, ভিডিও, এমিমেশন ইত্যাদি সংযোজন
করা যাবে। ওয়েবে সাধারনত যে ধরনের ইমেজ সার্পোট করে সেগুলি হচ্ছে gif, jpeg
বা png.
GIF ইমেজ
১৯৮৭ সালে এই ফরম্যাট তৈরী। এটি মাত্র ৮বিট এবং ২৫৬ কালার সমর্থন করে। এটির
তৈরীকৃত প্রতিষ্ঠানের নাম CompuServe, উল্লেখযোগ্য বিষয় হচ্ছে অধিকাংশ ব্রাউজার এটিকে সার্পোট করে, এই জন্য এর
ব্যবহারও ব্যাপক gif ফরম্যাটটি jpeg ফরম্যাট থেকে অনেক বড় এবং ডাইন লোডের ক্ষেত্রে
অধিক সময় নেয়। কিন্তু ডিক্মপ্রেস অতি দ্রুত করতে পারে এজন্য ব্রাউজার দ্রুত
প্রদর্শন করতে পারে।
JPEG
১৯৯০ সালে Joint Photographic Expert Group এটি তৈরী করে। এটি ২৪বিট কালার এবং ১৬.৭ মিলিয়ন সার্পোট করে। এটি gif
থেকে ছোট ফরমেটের হলেও ডিক্মপ্রেস করতে প্রচুর
সময় নেয়।
গ্রাফিক্স সংযোজন
প্রথম যে ফোল্ডারে HTML ফাইলগুলো রাখছেন সেখানে কিছু jpeg বা gif ইমেজ কপি করে
নিন। আমরা bappi.jpg, taka.jpg, earth.jpg, coffee.jpg এবং bappi2.gif (Link: http://www.b.com)
ইত্যদি ইমেজ ব্যবহার করেছি। ছবির জন্য <img
/> ট্যাগ ব্যবহার করা হয়। এটি একটি Empty
ট্যাগ হওয়ার কারনে শেষে End ট্যাগ ব্যবহার করা লাগে না। তবে src
(src=sourse> নামের Attribute ব্যবহার করে ছবির সাথে টেক্সটও ব্যবহার করা যায়। ফরম্যাট
হচ্ছে :
<img src="url"
alt="some_text" /> or
<img src="url" alt="some_text" /> যেমন :
<img src = "bappi.jpg"
alt="bappi's photo" />
নিচের কোডিং সহ একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE
html>
<html>
<head>
<title>
example of image insert normal</title>
</head>
<body
style=" background-color:yellow; color:red;">
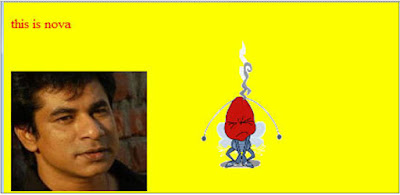
<p>this
is nova <br />
<img
src="bappi.jpg" />
</p>
</body>
</html>
ব্রাউজার দিয়ে খুললে
নিন্মেক্ত ফলাফল পাওয়া যাবে।
এনিমেটেড গ্রাফিক্স
এনিমেটেড ইমেজ এবং নন-এনিমেটেড ইমেজের ক্ষেত্রে কোডের কোন Syntax বা ফরম্যাটের কোন পরিবর্তন হবে না। অর্থ্যাৎ
কোডিং একই রকম থাকবে। তবে ফাইলটি এনিমেটেড হবে। যেমন: GIF ফরম্যাটের ফাইলে একটি ফ্রেমের ছবি হতে পারে আবার
একাধিক ইমেজসহ একটি GIF ইমেজ ফাইল হতে
পারে। নিচের উদাহরণটি লক্ষ্য করুন এখানে “Cartoon. gif” নামে একটি এনিমেটেড ইমেজ ব্যবহার করা হয়েছে।
আমরা জানি href বা Hyper
Reference অ্যাট্রিবিউট <a>
ট্যাগের সাথে ব্যবহৃত হয় এবং ট্যাগের মাঝে Anchor
Text দেওয়া হয়। Anchor Text-এ ক্লিক করলে সংশ্লিষ্ট লিংক ফাইলটি দেখা যায়। এক্ষেত্রে
Anchor Text এর বামে একটি ইমেজে URL
দিতে হবে <img> ট্যাগের সাথে, সুতরাং Syntex হবে
<a herf=“URL”> <img src=“imagename”
> </a>
যেমন: <a herf=“Grraphic.htm”> <img src=“Grapgics.gif” >
</a>
নিচের কোডিং সহ একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<head>
<title> example of
image insert normal</title>
</head>
<body style="
background-color:yellow; color:red;">
<p>this is nova
<br />
<img src =
"bappi.jpg" />
<img src =
"cartoon.gif" />
</p>
</body>
</html>
IE বা Chrome ব্রাউজার দিয়ে খুললে নিন্মেক্ত ফলাফল পাওয়া
যাবে।
ইমেজের SIZE Attributes
ইমেজের আকৃতি পরিবর্তনের জন্য height এবং width কে পিক্সেলের
পরিমানে নির্ধারন করে দেওয়া যাবে। যেমন ফরম্যাট হবে <img src=nova.jpeg
height=pixcels width=pixcels />
নিচের কোডিং সহ একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<body style="
background-color:yellow; color:red;">
<p>this is nova <br />
<img src = "bappi.jpg"
height="150" width="150" />
<img src = "cartoon.gif"
height="200" width="200" />
</p>
</body>
</html>
ব্রাউজার দিয়ে খুললে
নিন্মেক্ত ফলাফল পাওয়া যাবে।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
RELATED POST LINKS BELOW ********************************************