css_part8
আমরা জানি প্রতিটি সিলেক্টরে একটি Properly ও Value নির্ধারণ করে
দিতে হয়। ইচ্ছা করলে সিলেক্টর গুলিকে গ্রুপ করে দেওয়া যায়। একটির পর একটি সিলেক্টর
লিখে প্রতিটির মাঝে একটি কমা (,) দিয়ে পৃথক করে দিতে হবে এবং একটি কমন Properly ও Value দিতে হবে।
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<head>
<style type="text/css" >
body {
background-color:PowderBlue;
}
p {
color:green;
font-size:20px;
}
h1,h2,h3,h4,h5,h6,b,hr {
color:red;
font-family:arial
}
</style>
</head>
<body>
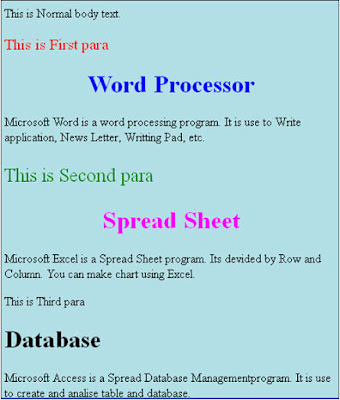
This is Normal body text.
<p> This is Paragraph</p>
<h1>Word Processor</h1>
<h2>Word Processor</h2>
<h3>Word Processor</h3>
<h4>Word Processor</h4>
<h5>Word Processor</h5>
<h6>Word Processor</h6>
<b> This is bold text</b>
<hr>
Look! Avove is ruler with color red
</body>
</html>
ব্রাউজার দিয়ে
খুললে নিচের মত ফলাফল পাওয়া যাবে।
সুডো (Pseudo) ক্লাস এর ব্যবহার
আমরা ইতিমধ্যেই Class ও ID সম্বন্ধে জেনেছি। class ছাড়াও CSSএ pseudo Class এর ব্যবহার রয়েছে
Class এর ক্ষেত্রে যেমন যেমন
ডট (.) চিহ্ন ব্যবহার করা হয়। সুডো Class এর ক্ষেত্রে এখানে কোলন (:) চিহ্ন ব্যবহার করতে হয় ।
কোডিং
হবে: Selector: pseudo class
{properly: value;} যেমন a:link (color: # FF0000;)
আবার CSS class গুলিকে pseudo class এর সাথেও ব্যবহার করা যায়
কোডিং হবে: Selector.
class : pseudo-class { properly : value;}
যেমন red নামের একটি class জন্য কোডিং হচ্ছে : a. red: link
{color : #FF0000;}
ডিফল্ড সুডো class হিসেবে link
এর ক্ষেত্রে ৪টি সুডো class বহুল ভাবে ব্যবহৃত হয়। এগুলি হচ্ছে link,
visited, hover ও active। Link-এটির দ্বারা link এর কালার বোঝায়, visnted-ভিজিট করার পর পরিবর্তিত কালার, hover-লিংক কার্সর নিলে পরিবর্তিত কালার এবং active–ক্লিক করে সিলেক্ট করলে পরিবর্তিত কালার। এজন্য
মনে রাখতে হবে a:hover কমান্ডটি
a:link ও a:visited এর পরে বসাতে হবে এবং a:active কমান্ডটি অবশ্যই a:hover এর পরে দিতে হবে।
নিচের মত কোডিংসহ একটি ফাইল তৈরী করে style017.css নাম দিয়ে সেভ করুন।
body {background-color:PowderBlue;}
p {color:green;font-size:20px;}
h1{color:red;text-align:left;font-size:16pt;}
.subtext{font-family:Arial; color:#0000ff;
font-size:14px;}
a:link {color:#FF0000;} /* unvisited link */
a:visited {color:#00FF00;} /* visited link
*/
a:hover {color:#FF00FF;} /* mouse over link */
a:active {color:#0000FF;} /* selected link *
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"type="text/css"
href="style017.css"> </head>
<body>
This is Normal body text.
<h1> Nova Computer </h1>
<span class="subtext">Learn from Beginning.. Don't
late.<br /></span></div>
<a href="program_css001.html"
target="_blank">
This is a
link</a></body></html>
ব্রাউজার দিয়ে
খুললে নিচের মত ফলাফল পাওয়া যাবে।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
Next_