css_part7
Class সিলেক্টরের মত IDও একই নিয়মে করতে হবে। শুধুমাত্র ডট চিহ্নের (.)
বদলে হ্যাস চিহ্ন (#) ব্যবহার করতে হবে। তবে এটি Unique, যেখানে সেখানে ব্যবহার না করে একটি সিলেক্টটরে
একবারই ব্যবহার করা যাবে। একই সিলেক্টটরে
মধ্যে বার বার ব্যবহার করতে হবে না এরুপ ক্ষেত্রে এটি ব্যবহৃত হয়। বাকী নিয়ম Class
সিলেক্টরের মত একই এটিও Internal ও External CSS ফাইলে ব্যবহৃত হয়।
Internal ID তৈরী করা (Open ID)
কোন সিলেক্টরের সাথে
ব্যবহার না করে আমরা Open ID দিয়ে কিছু উদাহরণ
দেখাবো।
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body
{background-color:PowderBlue;}
#red
{color:red;font-size:20px;}
#green {color:green;font-size:25px;}
#blue {color:blue;text-align:center;}
#magenta {color:magenta;text-align:center;}
</style>
</head>
<body>
This is Normal body text.
<p id="red"> This is First
para</p>
<h1 id="blue">Word
Processor</h1>
Microsoft Word is a word processing
program.
It is use to Write application, News
Letter,
Writting Pad, etc.
<p id="green"> This is
Second para</p>
<h1 id="magenta">Spread
Sheet</h1>
Microsoft Excel is a Spread Sheet program.
Its devided by Row and Column. You can make
chart using Excel.
<p> This is Third para</p>
<h1> Database</h1>
Microsoft Access is a Spread Database
Managementprogram. It is use to create and
analise table and database.
</body>
</html>
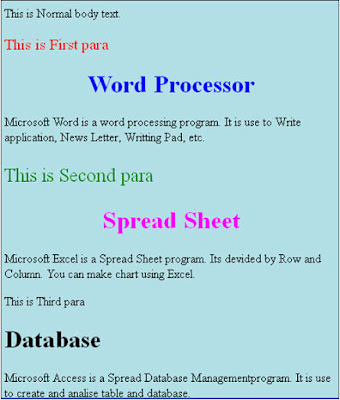
ব্রাউজার দিয়ে
খুললে নিচের মত ফলাফল পাওয়া যাবে।
External CSS এ ID তৈরী
অনা্যন্য External CSS ফাইল তৈরীর মত
একই নিয়মে এটি তৈরী করতে হয়। Style অংশের কোডগুলি আলাদা ফাইলে লিখে একটি নাম দিয়ে .CSS সহ সেভ করতে হবে। HTML ফাইলের Head সেকশনে Link ফাইলটি Call
করতে হবে এবং HTML ফাইলের বাকী কোডিং শেষ করতে হবে।
নিচের মত কোডিংসহ একটি ফাইল তৈরী করে style013.css নাম দিয়ে সেভ করুন।
body
{background-color:PowderBlue;}
#red
{color:red;font-size:20px;}
#green {color:green;font-size:25px;}
#blue {color:blue;text-align:center;}
#magenta {color:magenta;text-align:center;}
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
type="text/css"
href="style013.css">
</head>
<body>
This is Normal body text.
<p id="blue"> This is First
para</p>
<h1 id="red">Word
Processor</h1>
Microsoft Word is a word processing
program.
It is use to Write application, News
Letter,
Writting Pad, etc.
<p id="green"> This is
Second para</p>
<h1 id="green">Spread
Sheet</h1>
Microsoft Excel is a Spread Sheet program.
Its devided by Row and Column. You can make
chart using Excel.
<p id="magenta"> This is
Third para</p>
<h1 id="blue">
Database</h1>
Microsoft Access is a Spread Database
Managementprogram. It is use to create and
analise table and database.
</body>
</html>
ব্রাউজার দিয়ে
খুললে নিচের মত ফলাফল পাওয়া যাবে।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
Next_