css_part26

একসাথে সব
প্রোপার্টিজ এর ব্যবহার
একসাথে সব প্রোপার্টি ব্যবহার করা যাবে। এতে কোডিংও ছোট হবে। তবে একটি অর্ডার জানতে হবে। Value
নির্ধারণের জন্য শর্ট অর্ডার হবে border-width,
border–style ও border-color
নিচের মত একটি প্রোগ্রাম তৈরী করে দেখুন
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী
করুন।
<!DOCTYPE
html>
<html>
<head><title>
CSS border properties </title>
<style>
p.a
{border:thin solid red;}
p.b
{border: medium dotted blue;}
p.c
{border:thick dashed #000000;}
p.d
{border:5px solid red;}
p.e
{border:5px solid;border-color:red green
blue purple;}
p.f
{border-style:ridge; border-width:20px;
border-color:red </style>
</head>
<body>
<p
class="a">Nova Computer.</p>
<p
class="b">Nova Computer.</p>
<p
class="c">Nova Computer.</p>
<p
class="d">Nova Computer.</p>
<p
class="e">Nova Computer.</p>
<p
class="f">Nova Computer.</p>
</body></html>
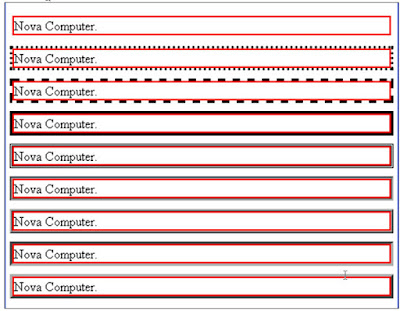
ব্রাউজার দিয়ে খুললে নিচের মত ফলাফল পাওয়া যাবে।
CSS Outline এর ব্যবহার
Outline হচ্ছে এক ধরণের line। এটি বর্ডারের বাইরে একটি line তৈরী করে। এটির value গুলো Border এর মতই হুবুহু এক এবং প্রোপার্টিজগুলো একই। যেমন style, color এবং width. এটিতে color value তে invert একটি অতিরিক্ত value যোগ হয়েছে। একটি কাল line তৈরী করে এটি
দ্বারা চলুন কয়েকটি প্রোগ্রাম তৈরী করা যাক, তবে বর্ডারের মত এটি কোন এলিমেন্টের
ডাইমেনশন যোগ করে না বিধাই width ও height এর সাথে এর কোন সর্ম্পক নাই।
Outline Style প্রোপার্টি
এটা Border এর border–style এর মত হুবুহু এক।নিচের
মত একটি প্রোগ্রাম তৈরী করে দেখুন
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী
করুন।
<!DOCTYPE
html>
<html>
<head>
<title>
CSS outline properties </title>
<style>
p.a
{border:2px solid red; outline-style:none;}
p.b
{border:2px solid red; outline-style:dotted;;}
p.c
{border:2px solid red; outline-style:dashed;}
p.d
{border:2px solid red; outline-style:solid;}
p.e
{border:2px solid red; outline-style:double;}
p.f
{border:2px solid red; outline-style:groove;}
p.g
{border:2px solid red; outline-style:ridge;}
p.h
{border:2px solid red; outline-style:inset;}
p.i
{border:2px solid red; outline-style:outset;}
</style>
</head>
<body>
<p
class="a">Nova Computer.</p>
<p
class="b">Nova Computer.</p>
<p
class="c">Nova Computer.</p>
<p
class="d">Nova Computer.</p>
<p
class="e">Nova Computer.</p>
<p
class="f">Nova Computer.</p>
<p
class="g">Nova Computer.</p>
<p
class="h">Nova Computer.</p>
<p
class="i">Nova Computer.</p>
</body>
</html>
ব্রাউজার দিয়ে খুললে নিচের মত ফলাফল পাওয়া যাবে।
Outline Color প্রোপার্টি
এটি দ্বারা Outline এর কালার নির্ধারণ হয়। border-color এর মত হুবুহু এক তবে Invert নামে নতুন একটি Value
এখানে সংযুক্ত হয়েছে।
নিচের মত একটি প্রোগ্রাম তৈরী করে পার্থক্য দেখুন
Program_CSS075
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী
করুন।
<!DOCTYPE
html>
<html>
<head>
<title>
CSS outline properties </title>
<style>
p.a
{border:2px solid red; outline-style:dotted;
outline-color:red;}
p.b
{border:2px solid red; outline-style:dashed;
outline-color:blue; }
p.c
{border:2px solid red; outline-style:solid;
outline-color:#000000;}
p.d
{border:2px solid red; outline-style:double;
outline-color:#ff9900;}
p.e
{border:2px solid red; outline-style:groove;
outline-color:rgb(255,255,111);}
p.f
{border:2px solid red; outline-style:ridge;
outline-color:rgb(255,255,255);}
p.g
{border:2px solid red; outline-style:solid;
outline-color:invert;}
</style>
</head>
<body>
<p
class="a">Nova Computer.</p>
<p
class="b">Nova Computer.</p>
<p
class="c">Nova Computer.</p>
<p
class="d">Nova Computer.</p>
<p
class="e">Nova Computer.</p>
<p
class="f">Nova Computer.</p>
<p
class="g">Nova Computer.</p>
</body>
</html>
ব্রাউজার দিয়ে খুললে নিচের মত ফলাফল পাওয়া যাবে।
Outline- Width
একইভাবে border-width এর মত outline-width কে ব্যবহার করা হয়।
নিচের মত একটি প্রোগ্রাম তৈরী করুন।
Program_CSS076
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী
করুন।
<html>
<head><title>
CSS outline properties </title>
<style>
p.a
{border:2px solid green; outline-style:solid;
outline-color:red; outline-width:thin;}
p.b
{border:2px solid red; outline-style:solid;
outline-color:blue; outline-width:medium;}
p.c
{border:2px solid red; outline-style:solid;
outline-color:#000000; outline-width:thick;}
p.d
{border:2px solid red; outline-style:double;
outline-color:#ff9900;outline-width:1px;}
p.e
{border:2px solid red; outline-style:groove;
outline-color:rgb(255,255,111);outline-width:10px;}
p.f{border:2px
solid red; outline-style:ridge;
outline-color:rgb(255,255,255);
outline-width:20px;}
</style></head>
<body>
<p
class="a">Nova Computer.</p>
<p
class="b">Nova Computer.</p>
<p
class="c">Nova Computer.</p>
<p
class="d">Nova Computer.</p>
<p
class="e">Nova Computer.</p>
<p
class="f">Nova Computer.</p>
</body></html>
ব্রাউজার দিয়ে খুললে নিচের মত ফলাফল পাওয়া যাবে।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
Next_