css_part9
একটি ওয়েব Template বা Site বানানোর জন্য আমরা যথেষ্ট পরিমানে HTML ও CSS কোড শিখে ফেলেছি। এগুলি ব্যবহার করে ধীরে ধীরে একটি ওয়েব সাইট Template তৈরী করবো। এটি মোট কয়েকটি ধাপে করা হবে। পরে আমরা বিভিন্ন কোডিং শেখার
সাথে সাথে সাইটির আরও ডেভেলপ করবো। একটি নতুন ফোল্ডার তৈরী করে নিচের মত কোড
লিখুন।
(Special Project)
নিচের মত কোডিংসহ একটি ফাইল তৈরী করে style018(mystyle_01).css নাম দিয়ে সেভ করুন।
body{background:#CCCCCC;}
#wrapper
#head
#content
#footer
(Special Project)
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<head><title>web
example</title>
<link
href="Style018(mystyle_01).css" rel="stylesheet"
type="text/css" /></head>
<body>
<div id="wrapper">
<div id="head"> This is
Head</div>
<div id="content">This is
Content </div>
<div id="footer">This is
Footer</div></div>
</body></html>
ব্রাউজার দিয়ে খুললে নিচের মত ফলাফল পাওয়া যাবে।
উপরের ফাইলে শুধুমাত্র ID ডিক্লেয়ার ও HTML ফাইলে ID
Call করা ও Sample Text দেওয়া হয়েছে। এখন আমরা Head, Content, ও Footer এর জন্য জায়গা নির্ধারণ করবো এবং এই তিনটি অবজেক্ট (<div>)কে Wrapper নামে একটি বড় ID (<div>) এর মধ্যে রাখবো। Wrapper হচ্ছে সমস্ত Web page এর Width ও Hight এর মধ্যে Head, Content, ও Footer রাখবো। পরে
এগুলিতেও অবজেক্ট যোগ করা হবে।
আপাতত নিচের ফরম্যাটটি
দেখুন
উপরের ছকটিকে আমরা 2px পরিমানে এবং #
ff0000(red) কালারের Solid
Border যোগ করবো। কোডিং হবে
Border: 2px Solid # FF0000
এবং Width ও Hight এর জন্য কোডিং হবে
Width : 850 px
Hight : 400 px ইত্যাদি
চলুন বাক্স বানাই
(Special Project)
নিচের মত কোডিংসহ একটি ফাইল তৈরী করে style019(mystyle_02).css নাম দিয়ে সেভ করুন।
/* CSS Document */
body{background:#CCCCCC; }
#wrapper{width:850px; height:900px;
border:2px solid #a1a1a1;}
#head{background-color:PowderBlue; width:850px;
height:400px;
border:2px solid #ff0000;}
#content{background-color:#00ff00; width:850px;
height:400px;
border:2px solid #ff0000;}
#footer{background-color:PowderBlue; width:850px;
height:100px;
border:2px solid #ff0000;}
(Special Project)
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<head>
<title>web example</title>
<link
href="Style019(mystyle_02).css" rel="stylesheet"
type="text/css"/>
</head>
<body>
<div id="wrapper">
<div id="head"> This is
Head</div>
<div id="content"> This is
Content </div>
<div id="footer">This is
Footer </div> </div>
</body> </html>
ব্রাউজার দিয়ে
খুললে নিচের মত ফলাফল পাওয়া যাবে।
এখন আমরা head অংশকে ৩ ভাগে
ভাগে করবো। প্রথমে W-300px, h-100px এর একটি Logo র জন্য জায়গা রাখবো্ যেখানে Text ও ইমেজ সংযোজন করা হবে এবং left থেকে শুরু করবো। এরপর একটি মেনুর জন্য Right দিকে W-400px, h-20px পরিমান জায়গা রাখবে Top Margin হবে 100px এরপর একটি ইমেজের
জন্য জায়গা রাখবো W- 850px, h-300px এবং Top Margin হবে 100px
Content কেও ৩ ভাগে ভাগ করে content-left
width 250px, hight 400, content-right width 250px, hight 400 এবং content-mid width 338px, hight 400px
করবো। Footer আগের মতই থাকবে। ( এখানে উল্লেখ্য যে Border এর জন্য মাপ একটু ছোট/বড় হবে কারণ ৪দিকে 2px
করে border রয়েছে ) চলুন তৈরী করা যাক
Program_Style020
(Special Project)
নিচের মত কোডিংসহ একটি ফাইল তৈরী করে Style020(mystyle_03).css নাম দিয়ে সেভ করুন।
/* CSS Document */
body{background:#CCCCCC; }
#wrapper{width:850px;
height:900px;
border:2px
solid #a1a1a1;}
#head{background-color:PowderBlue;
width:850px;
height:400px;
border:2px
solid #ff0000;}
#logo{width:300px;
height:100px;
font-size:24px;
float:left;
border:2px
solid #0000ff;}
#menu{width:450px;
height:20px;
float:right;
font-size:24px;
margin-top:100px;
border:2px
solid #0000ff;}
#image{width:850px;
height:300px;
font-size:24px;
border:2px
solid #ff0000;
border:2px
solid #0000ff;
margin-top:100px;}
#content{background-color:#00ff00;
width:850px;
height:400px;
border:2px
solid #ff0000;}
#content_left{width:250px;
height:400px;
float:left;
font-size:24px;
border:2px
solid #ff0000;}
#content_mid{width:338px;
height:400px;
float:left;
font-size:24px;
border:2px
solid #ff0000;}
#content_right{width:250px;
height:400px;
float:right;
font-size:24px;
border:2px
solid #ff0000;}
#footer{background-color:PowderBlue;
width:850px;
height:100px;
font-size:50px;
border:2px
solid #ff0000;}
(MyIndex_03 -Special Project)
নিচের মত কোডিংসহ আরও একটি HTML ফাইল তৈরী করুন।
<!DOCTYPE html>
<html>
<head>
<title>web example</title>
<link
href="Style020(mystyle_03).css" rel="stylesheet"
type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="head"> This is
Head
<div id="logo"> Image and
Logo text here </div>
<div id="menu">Menu Menu
Menu </div>
<div
id="image">Image</div></div>
<div id="content">
<div id="content_left">
Left Bar. Look! here is some link. </div>
<div id="content_mid">About
Nova Computer, Main content here </div>
<div
id="content_right">Right Bar. Look! here is some link.
</div> </div>
<div id="footer">This is
Footer </div>
</div>
</body>
</html>
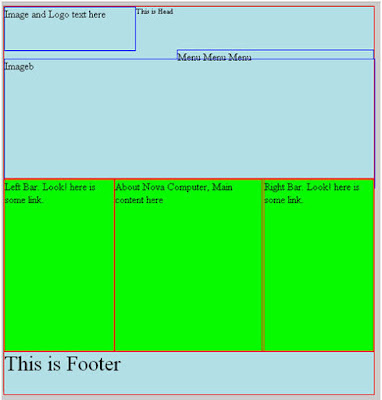
ব্রাউজার দিয়ে
খুললে নিচের মত ফলাফল পাওয়া যাবে।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
Next_