php_mysql_part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
কোন পেজ কে Restrict করা
আমরা products নামে একটি পেজ
তৈরী করবো এবং শর্ত দেব login না থাকলে এই পেজে প্রবেশ করা যাবে না। এই পেজে
প্রবেশ করতে চাইলে সামনে login form আসবে । যতক্ষন সঠিক ভাবে login না করা হবে ততক্ষন এই
পেজটি দেখা যাবে না।
Product.php ফাইল তৈরী করা
1.
যথারীতি header.php ও footer.php ফাইলকে include করুন এবং একটি
<div> এর মধ্যে Image gallery টাইটেল সহ কিছু ইমেজকে আনুন । কোডং নিচের মত
Products.php ফাইলের কোড
2.
এখন Session-start
ফাংশনের সাথে if…else লুপে ব্যবহার করবো এবং এখানে isset কী-ওর্য়াড ব্যবহার করা হবে। isset কী-ওয়ার্ড পরীক্ষা করবে s-session[bappi] নামের session এর মধ্যে কোন value
কে set
করা আছে
কিনা। যদি থাকে তাহলে product পেজ খুলবে এবং
ইউজার কে welcome জানাবে যদি value
না থাকে তবে login.php পেজে ফেরৎ পাঠাবে। কাজেই product.php পেজের একদম শুরুতে নিচের মত কোডিং লিখুন
Coading of products.php
<?php
include
("include/header.php");
?>
<div>
<span
class="title">Image Gallery </span><br />
<br />Look! here is some Image.<br />
<img class="sample"
src="images/Photoshop.jpg">
<img class="sample"
src="images/Illustrator.jpg">
<img class="sample" src="images/Premiere.jpg">
<img class="sample" src="images/Flash.jpg">
<img class="sample" src="images/Word.jpg">
<img class="sample" src="images/Excel.jpg">
<img class="sample" src="images/Office.jpg">
<img class="sample" src="images/Windows.jpg">
<img class="sample"
src="images/Photoshop.jpg"/>
</div>
<?php
include
("include/footer.php");
?>
একটি php ট্যাগের মধ্যে session পরীক্ষা করা
3.
এখন আমরা ইউজার কে ছোট একটি ম্যাসেজ দেব। <div>
এর মধ্যে
<span> ট্যাগের পরে একটি php ট্যাগের মধ্যে ২ টি echo কমান্ড ব্যবহার করেছি। প্রথম টিতে session কে call করা হয়েছে এবং
দ্বিতীয় টিতে Thank you ম্যাসেজ প্রদর্শন
করতে বলা হয়েছে।
Session Testing
<?php
session_start();
if(isset($_SESSION['bappi']))
echo "Welcome our Product page";
else
header("location:login.php");
?>
Thank You massage
<div>
<span
class="title">Image Gallery </span><br />
<?php
echo $_SESSION['bappi'];
echo "<br /> <font
face='Verdana' size='4' color=red>
Thanks for logging in</font>";
?>
<br />Look! here is some Image.<br />
All Coading
<?php
session_start();
if(isset($_SESSION['bappi']))
echo "Welcome our Product page";
else
header("location:login.php");
?>
<?php
include
("include/header.php");
?>
<div>
<span
class="title">Image Gallery </span><br />
<?php
echo
$_SESSION['bappi'];
echo "<br />
<font face='Verdana' size='4' color=red> Thanks for logging in</font>";
?>
<br />Look! here is some Image.<br />
<img class="sample"
src="images/Photoshop.jpg">
<img class="sample"
src="images/Illustrator.jpg">
<img class="sample" src="images/Premiere.jpg">
<img class="sample" src="images/Flash.jpg">
<img class="sample" src="images/Word.jpg">
<img class="sample" src="images/Excel.jpg">
<img class="sample" src="images/Office.jpg">
<img class="sample" src="images/Windows.jpg">
<img
class="sample"src="images/Photoshop.jpg"/>
</div>
<?php
include
("include/footer.php");
?>
4.
header.php ফাইলে products বাটনে products.php ফাইল সংযুক্ত করুন।
5.
এখন login
করুন Index পেজ আসবে।
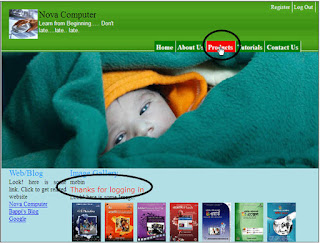
Product বাটনে ক্লিক করুন
ম্যাসেজ সহ product পেজ আসবে।
Mail পাঠানো
আমরা কোন ইউজার Registration করলে কিভাবে Welcome ম্যাসেজ পাঠাবো সেটি দেখেছি। এখন আমরা ইউজারের
কাছে একটি mail দিয়ে welcome
ম্যাসেজ কিভাবে পাঠাতে হবে সেটি দেখাবো। তবে মনে
রাখবেন এটি offline এ ঠিকঠাকমত কাজ
করবে না। এটি online অর্থাৎ আপনার
সঠিকভাবে রাখা Website এ কাজ করবে।। তবে
প্রক্রিয়াটি শিখে রাখুন।
- আপনার তেরী করা logincheck.php ফাইল খুলুন।
- user name, and password অংশে নিচের মত পরিবর্তন করে $myemail
নামে একটি ফাংশন নিন।
- এবং শেষে php ট্যাগ শেষ হবার আগে নিচের ৩ লাইন কোড লিখে দিন। এখানে প্রথম বাটনে mysql-close.($con) দ্বারা mysql বন্ধ করা হয়েছে এবং পরবর্তী লাইনে $myemail ফাংশনে প্রাপ্ত email address এ “Registration Success” টাইটেল সহ congratulation ম্যাসেজ প্রদর্শন করার নির্দেশ দেওয়া হয়েছে।
Online- এ এটি কাজ করবে।


বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Book Name: Mastering Microsoft Word
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The writer of this book has told that he has written this book with the concept of "teach yourself". On the other hand, Web Design is a thing which is interesting to learn. He has also told that the book is full of fan and enjoyment so that a person can learn Web Design by himself by playing with the example projects of this book. Book's CD Link below...
RELATED POST LINKS BELOW ********************************************
part1_PHP-MySql Projects
part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
part3_Registration.php ফাইল তৈরী
part4_MySQL নিয়ে কাজ করা
part5_php দিয়ে mysql এর ডাটাবেজে connect করা
part6_Registration.php ফাইলকে Modify করা
part7_Log-in পেজ তৈরী
part8_Header.php ফাইলে session সংযোগ
part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
part10_Hit Counter তৈরী করা
part1_PHP-MySql Projects
part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
part3_Registration.php ফাইল তৈরী
part4_MySQL নিয়ে কাজ করা
part5_php দিয়ে mysql এর ডাটাবেজে connect করা
part6_Registration.php ফাইলকে Modify করা
part7_Log-in পেজ তৈরী
part8_Header.php ফাইলে session সংযোগ
part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
part10_Hit Counter তৈরী করা