php_mysql_part3_Registration.php ফাইল তৈরী
Registration.php ফাইল তৈরী :
এখন চলুন registration এর জন্য registration.php ফাইলটি তৈরী করে নিই। আমরা প্রথমে header.php
ফাইলে registration.php ফাইল দিয়ে লিংক
তৈরী করবো। পরে registration.php তৈরী করবো। mysite এর মধ্যে
অবস্থিত include ফোল্ডার থেকে header.php ফাইলটি ব্রাউজার দিয়ে খুলুন এবং নিন্মলিখিত কোড line
13 এ সংযুক্ত করুন।
coading
<li><a
href="registration.php">Register</a></li>
<li><a
href="">Log In </a></li>
এখন registration.php ফাইলটি তৈরী করবো
প্রথমে একটি টেবিল তৈরীর মাধ্যমে ইউজারের ID, Name, email ইত্যাদি তথ্য সংগহ করা হবে। পরে একটি database
এর মধ্যে এই তথ্য সংগ্রহ করা হবে। এর পরে php দ্বারা চেক করা হবে ইউজার registration করেছেন কিনা এবং registration করলে login করতে বলা হবে। কাজেই টেবিলটি একটি html ফর্মের (form) মধ্যে রাথা থাকে এবং অন্য পেজ গুলির মত এটাতেও header.php
ও footer.php ফাইলকে include করা হবে। চলুন
নিচের মত সহজ html ফর্মের মাধ্যমে
কোডিং করে ফাইল তৈরী করে mysite ফোল্ডারে রেখে দিই একটি বিষয় মনে রাখতে হবে product পেজে যেতে হলে অবশ্যই login করতে হবে । তবে যে কোন সময় যে registration
করে login করে থাকতে পারবে।
registration.php ফাইলের কোডিং
<?php
include
("include/header.php");
?>
<div align="center">
<b>Type Your information</b>
<form>
<table border="1">
<tr>
<td align="center">User Information Entry Form</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>Id</td>
<td><input
type="text" name="id" size="20"></td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" name="name"
size="20"></td>
</tr>
<tr>
<td>email</td>
<td><input type="text" name="email"
size="25"></td>
</tr>
<tr>
<td>password</td>
<td><input type="text" name="password"
size="20"></td>
</tr>
<tr>
<td>Address</td>
<td><input type="text" name="address"
size="40"></td>
</tr>
<tr>
<td></td>
<td align="right"><input type="submit"
name="submit" value="Sent"></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
<span class="title">Registration</span><br
/>
Look! here is some link. Click to get
related website <br />
<?php
include
("include/footer.php");
?>
কোডিং এর
ব্যাখ্যা
লক্ষ্য করুন যথারীতি header. Php ও footer.php ফাইলকে include
এর মধ্যে একটি form নেওয়া হয়েছে। align-center দেওয়ার কারনে ফর্মটি নিধারিত স্থানের মাঝামাঝি
দেখাবে। এখন form এর মধ্যে ১ টি
টেবিল নেওয়া হয়েছে এবং প্রথম Row তে user Information Entry Form ফাইলে দেওয়া হয়েছে দ্বিতীয় Row তে একটি টেবিল নেওয়া হয়েছে এবং ৫
টি Row নেওয়া হয়েছে ID
Name ইত্যাদি দেওয়ার জন্য প্রতিটি Row তে দুইটি করে coloum রয়েছে প্রথম column এ সাধারন text 0 দিয়ে label দেওয়া হয়েছে দ্বিতীয় কলামে Input বসিয়ে দেওয়া হযেছে। প্রতিটি বক্সের নাম ধরন এবং
ফাইল বলে দেওয়া হয়েছে। শেষে sent নামে একটি submit বাটন দেওয়া
হয়েছে। এবং কিছু text দেওয়া হয়েছে।
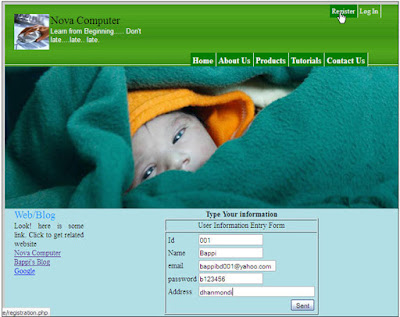
ব্রাউজারে Registration বাটনে ক্লিক করলে নিচের মত form সহ registration পেজ আসবে
এখন form পুরন করে sent বাটনে ক্লিক করলে কিছই ঘটবে না। পুরণ করা ডাটা ও থাকবে না।
কারণ কোন databade এর সাথে link
তৈরী করা হয় নি। এবং php দ্বারা কোন mysql
এর সাথে conect করা হয়নি। এখন database তৈরী করতে হবে।এ সমসত্ম কোডের ব্যাখ্যা part-1 এ দেওয়া আছে। এখানে database ও connection তৈরী করবো।


বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Book Name: Mastering Microsoft Word
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The writer of this book has told that he has written this book with the concept of "teach yourself". On the other hand, Web Design is a thing which is interesting to learn. He has also told that the book is full of fan and enjoyment so that a person can learn Web Design by himself by playing with the example projects of this book. Book's CD Link below...
RELATED POST LINKS BELOW ********************************************
part1_PHP-MySql Projects
part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
part3_Registration.php ফাইল তৈরী
part4_MySQL নিয়ে কাজ করা
part5_php দিয়ে mysql এর ডাটাবেজে connect করা
part6_Registration.php ফাইলকে Modify করা
part7_Log-in পেজ তৈরী
part8_Header.php ফাইলে session সংযোগ
part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
part10_Hit Counter তৈরী করা
part1_PHP-MySql Projects
part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
part3_Registration.php ফাইল তৈরী
part4_MySQL নিয়ে কাজ করা
part5_php দিয়ে mysql এর ডাটাবেজে connect করা
part6_Registration.php ফাইলকে Modify করা
part7_Log-in পেজ তৈরী
part8_Header.php ফাইলে session সংযোগ
part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
part10_Hit Counter তৈরী করা