php_mysql_part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
HTML ফাইলগুলিকে PHP তে রূপামত্মর
করতে হবে এবং প্রযোজনীয় PHP কোড সংযোজন করতে
হবে। আমরা জানি PHP ফাইলকে
ব্রাউজারে দেখতে হলে Localhost থেকে দেখতে হবে।
সেজন্য XAMPP এর ভিতর htdocs ফোল্ডারে ফাইলগুলি রাখতে হবে। এবং প্রযোজনিয়
ফোল্ডার তৈরী করতে হবে। সুতরাং আপনার XAMPP এর htdocs ফোল্ডারের ভিতর mysite নামে একটি ফোল্ডার খুলুন এবং এর ভিতর admin, css, images ও include নামে ফোল্ডার করুন।
mysite ফোল্ডারে aboutus.html ও myindex_final.html ফাইল কপি করুন বা উপরে উল্লেখিত কোড অনুসারে ফাইল
তৈরী করুন।
CSS ফোল্ডারে my style_final.css ফাইলটি রাখুন। (top-bg.jpg ফাইলটিও রাখুন) এবং এর মধ্যে ফাইলে ব্যবহৃত সমসত্ম ইমেজ রাখুন।
Image ফোল্ডারে অবসিত্মত ফাইল।
এখন my index-final.html ফাইলটিকে একটু মডিফাই করে Registration ও Log in অপশন যোগ করবো।
ব্রাউজারে Localhost/mysite লিখে
enter দিন। সব ফাইল ও ফোল্ডার দেখা যাবে এখান থেকে যে
কোন HTML ফাইলের উপর ক্লিক করলে
সেটি দেখা যাবে।
এখন আমরা আমাদের My Index_final.html ফাইলে সামান্য পরিবর্তন করে Register ও Log in বাটন সংযোজন করবো
এবং এজন্য My Style_final.css ফাইলেও নতুন ID
ও Class নিতে হবে। HTML ফাইলে নিচের মত
কোডিং সংযোজন করুন এবং Save করুন। দেখুন head div এর নিচে line 12 থেকে line 15 পর্যমত্ম
একটি Div সংযোজন করে ৪ লাইন কোড
লিখুন।
Coading
<body>
<div id="wrapper">
<div id="head">
<div id="menu2"><ul
class="menuitem2">
<li><a href="">Register</a></li>
<li><a href="">Log In </a></li>
</ul>
</div>
ব্রাউজারে নিচের মত ফলাফল দেখা যাবেঃ
 php_mysql-project-part2-image6.jpg
php_mysql-project-part2-image6.jpg
এখন Register ও Log in বাটনে সঠিক স্থানে ও সঠিক ফরম্যাট প্রর্দশন করার
জন্য CSS ফাইলে নিমোক্ত পরির্বতন
আনতে হবে। দেখুন line 32 থেকে line 61 পর্যমত্ম menu2 নামে নতুন ID ও menuitem2 নামে নতুন Class নেওয়া হয়েছে। এ
বিষয়ে বিসত্মারিত ব্যাখ্যা আমাদের Part-1 বইতে দেওয়া আছে। কাজেই my Style_final.css ফাইলে নিচের মত নতুন কোড সংযোজন করুন।
Coading
#menu2{width:150px;
height:1px;
float:right;
font-size:14px;
}
ul.menuitem2 {
list-style:none; /* removes bullets */
margin:0;
padding:0;
width:auto;
}
ul.menuitem2 li {
padding:0;
margin:0;
display:inline;
}
ul.menuitem2 li a:link, ul.menuitem2 li a:visited {
float:left;
text-decoration:none;
color:white;
padding:5px;
border-right:1px solid white;
}
ul.menuitem2 li a:hover {
background-color:green;
}
এখন আমাদের HTML ফাইলকে
Php ফাইলে রূপামত্মরের প্রক্রিয়া শুরু করবো। আপাতত C://xammp/htdocs/mysite
ফোল্ডারে অবস্থিত include ফোল্ডারের মধ্যে তিনটি ফাঁকা Php text ফাইল তৈরী করুন । অর্থাৎ Notepad বা Dreamweaver থেকে extension name এ Php দিয়ে Config.php, header.php footer.php নামের ফাইল তৈরী করুন।
এখন আমরা আমাদের index.php ফাইলকে ৩ ভাগে ভাগ করবো। প্রথম আংশ কে header.php ফাইলে রাখবো। শেষের অংশ footer.php ফাইলে রাখবো এবং মাঝের অংশ index.php ফাইলে রাখবো। প্রতিটি পেজে header
ও folder
একই থাকবে কিন্তু মাঝের অংশ প্রতি পেজে আলাদা
হবে। নিচের ভাগটি লক্ষ্য করুন। Header অংশ
এখন আমাদের My Index-final. html ফাইলে সামান্য একটু কোডিং সংযোজন
করবো। <div id= “ content-mid> এর আগে আরেকটি <div> নেব এবং
এটিকে শেষ করবো
এখন Php ফাইল তৈরীর প্রক্রিয়া শুরু করবো।
1.
My Index_final.html ফাইল থেকে <div id= “content-mid> এর আগে পর্যমত্ম সমসত্ম code কে সিলেক্ট করে Cut করুন।
3.
আবার <div
id= “content-right> এর ক্লোজিং <div>
এর পর থেকে বাকী সমসত্ম code কে Cut করে footer.php ফাইলে paste
করে সেভ করুন ।
4.
My Index_final.html ফাইলে save as করে My Index_final.php
নাম দিন। My Index_final.php ফাইলের Coading নিন্মরুপ.
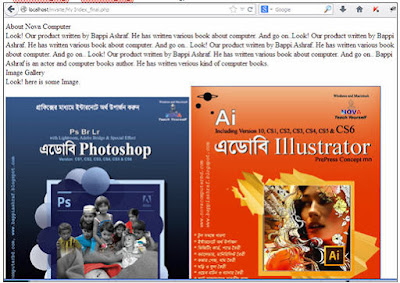
<div id="content_mid"><span
class="title">About Nova Computer</span><br />
Look! Our product written by
Bappi Ashraf. He has written various book about computer. And go on..Look! Our
product written by Bappi Ashraf. He has written various book about computer.
And go on.. Look! Our product written by Bappi Ashraf. He has written various
book about computer. And go on.. Look!
Our product written by Bappi Ashraf. He has written various book about
computer. And go on..
Bappi Ashraf is an actor and
computer books author. He has written verious kind of computer books.
</div>
<div
id="content_right"><span class="title">
Image Gallery </span><br /> Look! here is some Image.<br
/>
<img class="sample"
src="images/Photoshop.jpg">
<img class="sample"
src="images/Illustrator.jpg">
<img class="sample" src="images/Premiere.jpg">
<img class="sample" src="images/Flash.jpg">
<img class="sample" src="images/Word.jpg">
<img class="sample" src="images/Excel.jpg">
<img class="sample" src="images/Office.jpg">
<img class="sample" class="sample"
src="images/ Windows.jpg">
<img
class="sample"src="images/Photoshop.jpg"/>
</div>
৬. My Index_final.php ফাইলে ক্লিক করলে নিন্মরুপ দেখাবে। সঠিকভাবে
দেখার জন্য php ফাইলে header.php
ও footer.php ফাইলে সংযুক্ত করতে হবে।
এখানে <php…..?> ট্যাগের মধ্যে include
কী ওযার্ডের সাথে ফাস্ট ব্রাকেটের মধ্যে ডাবল
কোটেশনসহ দেওয়া হয়েছে এর শেষে একটি ডিলিমিটার (;) দেওয়া হয়েছে।
শেষে ব্রাউজারে reload
খুব সুন্দর ভাবে নিচের মত Index পেজ আসবে।
Aboutus.php ফাইল : একইভাবে header ও footer ফাইলসহ নিন্মেও
কোডিং লিখে abotus.php ফাইল তৈরী করে mysite ফোল্ডারে রাখুন।
aboutus.php
<?php
include
("include/header.php");
?>
<span class="title">About Us</span><br />
Look! here is some link. Click to get related website <br />
For those students interested in training on a specific application, but
don't wish to take a course, there is one-on-one instruction available. Rates vary depending on the subject matter
and schedules are flexible in order to meet your busy work commitments. For information and rates please email or Contact us describing your requirements.
<?php
include
("include/footer.php");
?>
Coading :
Home বাটনে চাপলে
নিচের মত site ব্রাউজারে দেখা
যাবে
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Book Name: Mastering Microsoft Word
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The writer of this book has told that he has written this book with the concept of "teach yourself". On the other hand, Web Design is a thing which is interesting to learn. He has also told that the book is full of fan and enjoyment so that a person can learn Web Design by himself by playing with the example projects of this book. Book's CD Link below...
RELATED POST LINKS BELOW ********************************************
part1_PHP-MySql Projects
part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
part3_Registration.php ফাইল তৈরী
part4_MySQL নিয়ে কাজ করা
part5_php দিয়ে mysql এর ডাটাবেজে connect করা
part6_Registration.php ফাইলকে Modify করা
part7_Log-in পেজ তৈরী
part8_Header.php ফাইলে session সংযোগ
part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
part10_Hit Counter তৈরী করা
part1_PHP-MySql Projects
part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
part3_Registration.php ফাইল তৈরী
part4_MySQL নিয়ে কাজ করা
part5_php দিয়ে mysql এর ডাটাবেজে connect করা
part6_Registration.php ফাইলকে Modify করা
part7_Log-in পেজ তৈরী
part8_Header.php ফাইলে session সংযোগ
part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
part10_Hit Counter তৈরী করা