php_mysql_part5_php দিয়ে mysql এর ডাটাবেজে connect করা
php দিয়ে mysql এর ডাটাবেজে connect করা
আমরা ইতিমধ্যেই আমরা php দ্বারা Registrarion form তৈরী করেছি। এবং userinfo নামে টেবিলে 2 টি ডাটাও এন্টিকরে রেখেছি । এখন যারা Registration
করবেন তাদের ডাটা mydata নামের database এ userinfo
নামে টেবিলে রাখতে হবে। পরে php মিলিয়ে দেখাবে ডাটাবেজে Registration করেছেন কিনা যদি করে থাকেন তবে login এর সুযোগ থাকবে না হলে আবার সঠিক ভাবেই Registration এর অনুরোধ করতে হবে। এজন্য কিছু php কোডিং দ্বারা database এর সাথে কানেক্ট করতে হবে। আমরা Part-1 বইতে get ও Post মেথড নিয়ে আলোচনা
করেছি। এখন আমরা Post মেথডের মাধ্যেমে registration.Php ফাইল থেকে ব্রাউজারে মাধ্যেমে ডাটা সংগ্রহ করে
সার্ভারে পাঠাবে। এজন্য <form> অ্যাট্রিবিউটের সাথে Action কীওর্য়াডের সাথে Php ফাইলের নাম ডাবল
কোটেশনসহ দিতে হবে এবং Method কীওর্য়াডের ডাবল
কোটেশন দিয়ে মেথড (get/post) উল্লেখ করে দিতে
হবে। আমরা আমাদের Php কোডিং registration.Php
ফাইলে সংযুক্ত করবো। এটি নতুন অন্য ফাইলেও করা
যেত সে ক্ষেত্রে সেই ফাইলের নাম উল্লেখ করে দিতে হবে। registration.Php ফাইল খুলে নিচের মত কোডিং সংযুক্ত করুন । line
no- 7 এ
MySql এর সাথে কানেক্ট করা
php অংশের সম্পূর্ন
কোডিং হলো নিন্মরুপ।
Coading
<?php
$status = "OK";
$id=$_POST['id'];
$name=$_POST['name'];
$email=$_POST['email'];
$femail=$_POST['email'];
$password=$_POST['password'];
$address=$_POST["address"];
if($status=="OK"){
$con=mysql_connect("localhost","root","");
if(!$con)
{
die('could not connect:'.mysql_error());
}
mysql_select_db("mydata");
mysql_query("INSERT INTO
userinfo
(id,name,email,password,address)
VALUES
('$id',
'$name',
'$email',
'$password',
'$address')");
echo "<b>
welcome</b> <br />";
}
else
{
echo "<b> Try again</b>";
}
mysql_close($con)
?>
দেখুন আমরা status নামে একটি
ভেরিয়েবল নিয়েছি । এটি দ্বারা আমরা চেক করবো ঠিক আছে কিনা । যদি Connection ঠিক থাকে তবে database এর সাথে কানেক্ট হবে ঠিক না থাকলে কানেকশন বন্ধ
করে Error দেখাবে। আর Form থেকে data নিয়ে database এ দেওয়ার জন্য
Form এ ব্যবহৃত Field এর নামের একই নামে ভেরিয়েবল নিতে হবে। এই ভেরিয়েবল এ
রক্ষিত পরে Php বহন করে
database এ স্থাপন করবে। এখানে
অবশ্য ও এর নামও বলে দিতে হবে। দেখুন প্রথমে আমরা প্রথম Variable ডিক্লেয়ার করেছি এভাবে $ status = “OK” ;
এরপর form এর data কে assign করার জন্য Variable নিয়েছি এভাবে
$id = $_POST [‘id’];
$address =$_POST [‘address’];
এরপর যদি সবকিছু ঠিক থাকে অর্থাৎ
If ($status = = “OK”){
তবে MySql কানেকশন তৈরী
হবে। এজন্য Php তে mysql_connect
( ) ফাংশন ব্যবহার করা হয়।
পুরা সিনট্যাক্সটি হলো mysql_connect ( “sarvername,” (এখানে localhost), “username” ( এখানে “root”), password (এখানে ফাকা ) )
সুতরাং এখানকার
সিনট্যাক্সটি হলো
if ($ status = = “OK”) {
$con = mySql_ connect
(“localhost,” “root”, “ ” ) ;
If (!con)
}
die (‘could not connect :’ mysql_error( )) ;
}
সুতরাং ($con) ভেরিয়েবল হলো কানেকশন স্ট্রিং যদি সঠিক হয়
কানেক্ট কর আর($!con) ভেরিয়েবল হলে
কানেকশন স্ট্রিং সঠিক না হলে die অংশ
দেখাও অথাৎ mysql_error ( ) ফাংশন দ্বারা
কানেকশন তৈরী হয়নি দেখাও। আর Script শেষ হলে কানেকশন নিজে নিজেই বন্ধ হয়ে যায়। যদি ম্যানুয়ালি বন্ধ করতে হয় তবে
শেষে mysql_close ($ con) ফাংশন ব্যবহার
করতে হয়।
এরপর database এর সাথে কানেকশনের জন্য নিচের ফাংশন লিখুন
mysql_select_db ( “mydata”) ; আমাদের ডাটাবেজের নাম।
এরপর আমরা database এ কুয়ারী করে দেখাবো
From এর ফিল্ডে কোন data আসে কিনা যদি থাকে তবে আমাদের টেবিল Userinfo তে রাখবো Insert করবো। একদম উপরে রাখা ভেরিয়েবল থেকে প্রা্প্ত
ডাটা নিচের কোডিং এর দ্বারা
mysql_quary (“INSERT INTO userinfo……………………….address”);
এরপর echo এর মাধ্যমে সবকিছু ঠিক থাকলে welcome
জানাবো।
Echo “ <b>” welcome </b> <br/> ;
এরপর আমরা echo এর মধ্যে ছিলাম সবকিছু ঠিক থাকলে Welcome জানাবে ।
এরপর আমরা if এর মধ্যে ছিলাম সবকিছু ঠিক না থাকলে else ব্যবহার করবো echo এর মাধ্যমে
জানাবে Try Again.
E lse
{echo “<b>Try Again</b>”;
}
আর registration.php
ফাইলের
সম্পূর্ন কেডিং হলো নিন্মরুপ।
<?php
include
("include/header.php");
?>
<div align="center">
<b>Type Your information</b>
<form method="post" action="registration.php">
<table border="1">
<tr>
<td
align="center">User Information Entry Form</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>Id</td>
<td><input
type="text" name="id" size="20"></td>
</tr>
<tr>
<td>Name</td>
<td><input
type="text" name="name" size="20"></td>
</tr>
<tr>
<td>email</td>
<td><input
type="text" name="email" size="25"></td>
</tr>
<tr>
<td>password</td>
<td><input
type="text" name="password"
size="20"></td>
</tr>
<tr>
<td>Address</td>
<td><input
type="text" name="address"
size="40"></td>
</tr>
<tr>
<td></td>
<td
align="right"><input type="submit"
name="submit" value="Sent"></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
<?php
$status = "OK";
$id=$_POST['id'];
$name=$_POST['name'];
$email=$_POST['email'];
$femail=$_POST['email'];
$password=$_POST['password'];
$address=$_POST["address"];
if($status=="OK"){
$con=mysql_connect("localhost","root","");
if(!$con)
{
die('could not connect:'.mysql_error());
}
mysql_select_db("mydata");
mysql_query("INSERT INTO
userinfo
(id,name,email,password,address)
VALUES
('$id',
'$name',
'$email',
'$password',
'$address')");
echo "<b> welcome</b> <br />";
}
else
{
echo "<b> Try again</b>";
}
?>
<span class="title">Registration</span><br
/>
Look! here is some link. Click to get related website <br />
<?php
include
("include/footer.php");
?>
ব্যাস কোডিং করা শেষ এখন
Test করার পালা।
ব্যাস কোডিং করা শেষ এখন
Test করার পালা।
১.ব্রাউজার-এ localhost/mysite
লিখুন।
সামনে mysite এর সমসত্ম ফাইল আসবে।
My Index-final.php ফাইলে ক্লিক করুন। index পেজ আসবে।
২.registration বাটনে
ক্লিক করুন। আপনার সামনে আবার সেই Form আসবে। ঠিকমত পূরন করুন। যেমন
ID – 03
Name
– Sopno
email
– sopno@ymail.com
passward
- sopno 1234
এবং Sent বাটনে ক্লিক করুন।
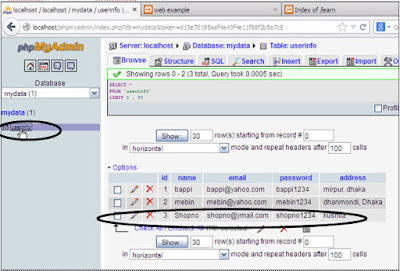
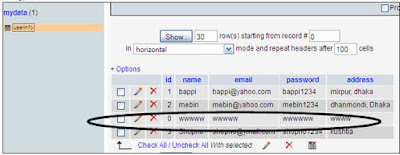
৩. আবার Browser এ আলাদা ট্যাবে http://localhost/phpMyAdmin লিখে Enter দিন। আপনার সামনে database আসবে।
এভাবে চলতে পারে না তো চলুন কোডিং আরেকটু মডিফাই করা যাক যাতে ইউজার সঠিক ডাটা এন্টি করে। আর ঠিক মত না করলে তাকে একটি ম্যাসেজ দিতে হবে।


বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Book Name: Mastering Microsoft Word
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The writer of this book has told that he has written this book with the concept of "teach yourself". On the other hand, Web Design is a thing which is interesting to learn. He has also told that the book is full of fan and enjoyment so that a person can learn Web Design by himself by playing with the example projects of this book. Book's CD Link below...
RELATED POST LINKS BELOW ********************************************
part1_PHP-MySql Projects
part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
part3_Registration.php ফাইল তৈরী
part4_MySQL নিয়ে কাজ করা
part5_php দিয়ে mysql এর ডাটাবেজে connect করা
part6_Registration.php ফাইলকে Modify করা
part7_Log-in পেজ তৈরী
part8_Header.php ফাইলে session সংযোগ
part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
part10_Hit Counter তৈরী করা
part1_PHP-MySql Projects
part2_HTML ফাইলগুলিকে PHP তে রূপান্তর করা
part3_Registration.php ফাইল তৈরী
part4_MySQL নিয়ে কাজ করা
part5_php দিয়ে mysql এর ডাটাবেজে connect করা
part6_Registration.php ফাইলকে Modify করা
part7_Log-in পেজ তৈরী
part8_Header.php ফাইলে session সংযোগ
part9_কোন পেজ কে Restrict করা ও Product.php ফাইল তৈরী করা
part10_Hit Counter তৈরী করা