JavaScript_part3_Javascript ফাইল ও ডায়নামিক Html Element তৈরি
Javascript আপনার প্রোগ্রামে Internal বা External file দ্বারা ব্যবহার করা যায়। <Head> বা <body> ট্যাগের মধ্যেমে
Javascript ব্যবহারকে Internal
ফাইল ব্যবহার বলা হয় যা আমরা ইতোপূর্বে
দেখেছি। এবারে দেখব External ফাইল কি।
এই ফাইলে সাধারণত <script> এর সকল কোড লেখা হয়। এর এক্সটেনশন হল .js । html পেজ এর মধ্যে কেবল আপনার .js ফাইল এর সোর্স বা উৎস বলে দিতে হয়। যেমন আমরা Nova.js নামে Javascript একটি ফাইল তৈরী
করলাম।
1.
এবার Notepad++ এ Nova.js ফাইলটি ওপেন করুন। এবার নিচের কোডটি লিখুন।
function MyFirstProgram()
{
document.write("Hellow");
document.write("This my first External
Js Test");
}
2.
এখন আপনি program_006 নামে একটি html ফাইল তৈরী করুন।
ব্যাখ্যা :এখানে লক্ষনীয় যে
আমাদের JS ফোল্ডারের মধ্যে Nova
.js ফাইলটি বিদ্যমান। <script> ট্যগে External Javascript ফাইল ব্যবহার করতে চাইলে আপনাকে <script> এর মাঝে ঐ .js ফাইলটির সোর্স বলে দিতে হবে। তাই
আমরা উপরোক্ত উদাহরনের ৭ নং লাইনে আমরা src = “Js/Nova.js” লিখেছি। এখানে JS হল ফোল্ডারটির নাম এবং Nova.js হল ফাইলটির নাম।
ডায়নামিক Html Element তৈরি
জাভাস্ক্রিপ্ট ব্যবহার করে আপনি খুব সহজেই ডায়নামিক্যালি ট্যাগ তৈরি করতে
পারবেন এবং তাকে ব্যবহার করতে পারবেন। তবে এক্ষেত্রে আপনাকে Html এর খুবই ভাল ধারনা থাকতে
হবে।
প্রোগ্রাম : ডায়নামিক Html
element তৈরি
1.
আপনার Notepad++ ওপেন করে নিচের মত করে কোড লিখুন। এবার Program_007.html
হিসাবে সেভ করুন।
<!DOCTYPE
html>
<html>
<body>
<head>
<title>
This is
Javascript Lessons
</title>
<script
type="text/javascript">
document.write("<h1>Hellow,
This is Nova Computer</h2>");
document.write("<h2>Hellow,
This is Nova Computer</h2>");
document.write("<h3>Hellow,
This is Nova Computer</h3> ");
document.write("<p>It
is in Aziz Super Market, </br> Shahbag Dhaka </p> ");
</script>
</head>
<body>
</body>
</html>
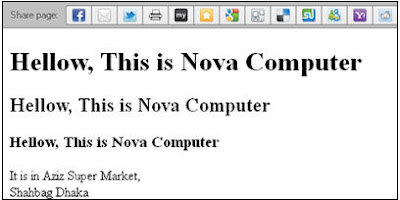
ফলাফল : এবার
আপনার ব্রাউজারে program_007.html পেজটিকে ওপেন করুন। নিমেণর চিত্রের ন্যায় আউটপুট দেখতে পাবেন ।
চিত্র: ডায়নামিক Html element তৈরি
ব্যাখ্যা : উপরোক্ত উদাহরণে
আমরা কিভাবে কোডের মাঝে html element তৈরি করে তা শিখলাম। এখানে <h1> </h1> , <h2> </h2> ,<h3> </h3>, <1b>
<p> উদাহরন দেয়া হল।
Html এলিমেন্টকে Javascript এ ব্যবহার
Html এর “id” অ্যাট্রিবিউট মুলত Html element নির্দেশ করে। সুতরাং Html এর element কে Javascript এর মধ্যে ব্যবহার
করতে হয়।
প্রোগ্রাম : Html এলিমেন্টকে Javascript এ ব্যবহার
1.
আপনার Notepad++ ওপেন করে নিচের মত করে কোড লিখুন।
2.
এবার Program_008.html
হিসাবে সেভ করুন।
<!DOCTYPE html>
<html>
<body>
<head>
<title>
This is Javascript Lessons
</title>
</head>
<body>
<h4>How to get html
element</h4>
<h2 id="heading2"></h2>
<script
type="text/javascript">
document.getElementById("heading2").innerHTML="Wow
I have write it in Javascript";
</script>
</body>
</html>
ফলাফল : এবার
আপনার ব্রাউজারে program_008.html পেজটিকে ওপেন করুন। নিমেণর চিত্রের ন্যায় আউটপুট দেখতে পাবেন ।
এই অংশে আমরা শিখব -
Ø
জাভাস্ক্রিপ্ট বস্নক
Ø
জাভাস্ক্রিপ্ট মাল্টিপল কমেন্টস
Ø
জাভাস্ক্রিপ্ট স্টেটমেন্ট
Ø
লাইনের শেষে
কমেন্টস দেয়া
জাভাস্ক্রিপ্টের স্টেটমেন্টগুলো ব্রাউজারের মাধ্যমে সিকোয়েনশিয়ালি
এক্সিকিউট বা রান হয়। জাভাস্ক্রিপ্ট কেস সেনসেটিভ অর্থাৎ এটি Captial
Letter এবং Small Letter আলাদা আলাদা মনে করে। অর্থাৎ Name এবং name এর মানে এখানে সম্পূর্ণ
আলাদা।তাই ভেরিয়েবল, ফাংশন, স্টেটমেন্ট ইত্যাদি লেখার সময় ভালোভাবে লক্ষ্য রাখতে
বলা হল।
প্রোগ্রাম : জাভাস্ক্রিপ্ট কেস সেনসেটিভ
1.
আপনার Notepad++ ওপেন করে নিচের মত করে কোড লিখুন।
2.
এবার Program_009.html
হিসাবে সেভ করুন।
<!DOCTYPE
html>
<html>
<head>
<title>This
is Javascript Lessons</title>
<script
type="text/javascript">
function
MyFirstMessage()
{
var
name="This Variable Contains 'name'";
var
Name="This Variable Contains 'Name'";
document.write(name);
document.write("<br>");
document.write(Name);
}
</script>
</head>
<body
onload=MyFirstMessage()>
</body>
</html>
ফলাফল : এবার আপনার ব্রাউজারে program_009.html পেজটিকে ওপেন করুন। নিমেণর চিত্রের ন্যায় আউটপুট দেখতে পাবেন ।
ব্যাখ্যা : এখানে দেখা
যাচ্ছে যে দুটি ভেরিয়েবলে ভিন্ন ভিন্ন ভ্যালু এ্যাসাইন করা আছে। ভেরিয়েবল দুটি
ভিন্ন ভিন্ন বলে দুটি ভ্যালু-ই আউটপুটে দেখা যাচ্ছে।জাভাস্ক্রিপ্টের প্রতিটি
স্টেটমেন্টের শেষে সেমিকোলন (;) ব্যবহার করতে হয়, না করলেও কোন অসুবিধা নেই। তবে
সেমিকোলন ব্যবহার করে প্রোগ্রামিং স্টেটমেন্ট লেখা ভাল। এতে করে এক লাইনে অনেকগুলো
স্টেটমেন্ট লেখা যায়।
জাভাস্ক্রিপ্ট বক্স :
অন্যান্য প্রোগ্রামিং ল্যাগুয়েজের মত
জাভাস্ক্রিপ্টের বক্স ও শুরু হয় {
left কালি ব্রাকেট এবং শেষ হয়
} Right কালি ব্রাকেট এর মাধ্যমে। বক্সের উদ্দেশ্য হল
একটি নির্দিষ্ট বক্সে কোডগুলো প্রথমে Execate করা।
নিচের কোডগুলো লক্ষ্য করুন
জাভাস্ক্রিপ্ট বক্স
জাভাস্ক্রিপ্ট বক্স
1. আপনার Notepad++ ওপেন করে নিচের মত করে কোড লিখুন।এবার Program_010.html হিসাবে সেভ করুন।
<!DOCTYPE html>
<html>
<body>
<h1>Blok test</h1>
<p id="para1">It is
Paragraph 1.</p>
<p id="para2">It is
Paragraph 2.</p>
<button type="button"
onclick="Block()">Display </button>
<script
type="text/javascript">
function Block()
{
document.getElementById("para1").innerHTML="Hellow
this is Nova Computer";
document.getElementById("para2").innerHTML="How
are you?";
}
</script>
</body>
</html>
এখানে দেখা যাচ্ছে যে Block()
ফাংশনটিতে দুটি স্টেটমেন্ট একটি বল্ককের
অর্মত্মভুক্ত।
জাভাস্ক্রিপ্ট কমেন্টস :
কমেন্ট মূলত জাভাস্ক্রিপ্ট এর স্টেটমেন্ট বা ফাংশনগুলোকে ভালভাবে বিশদভাবে
বোঝার জন্য লেখা হয় যা জাভাস্ক্রিপ্ট এক্সিকিউট করে না।
Single line Comment শুরু হয় // দ্বারা
মাল্টি লাইন
Comment শুধু যে /* দ্বারা এবং শেষ হয় */ দ্বারা।
উদাহরন /* লাইন 1
লাইন 2
লাইন 3
লাইন 4
*/
এর দ্বারা বুঝা যাবে যে লাইন 1,2,3,4
কোনটিই এক্সিকিউট হবে না। প্রতিটি লাইনের শেষ
কমেন্ট ব্যবহার করতে চাইলে // দ্বারা কমেন্ট লেখা শুরু করতে হবে। নিমেণর কোড
লক্ষ্য করা যাক।
Single line, multiple লাইনের উদাহরন এক সাথে দেয়া হল।
প্রোগ্রাম : জাভাস্ক্রিপ্ট কমেন্ট
1. আপনার Notepad++ ওপেন করে নিচের মত করে কোড লিখুন।
2. এবার Program_011.html হিসাবে সেভ করুন।
<!DOCTYPE html>
<html>
<body>
<h1>Blok test</h1>
<p id="para1">It is
Paragraph 1.</p>
<p id="para2">It is
Paragraph 2.</p>
<button type="button"
onclick="Block()">Display </button>
<script
type="text/javascript">
/*
this function is for understanding
Block function, Here opening { and closing
}
Contains a block
*/
function Block()
{
// here GetElementById Method can read id
of an html element
document.getElementById("para1").innerHTML="Hellow
this is Nova Computer";
document.getElementById("para2").innerHTML="How
are you?"; // here GetElementById Method can read id of an html element
}
</script>
</body>
</html>
RELATED POST LINKS BELOW ********************************************
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
RELATED POST LINKS BELOW ********************************************