JavaScript_part10_জাভাস্ক্রিপ্ট ইভেন্ট, স্পেশাল ক্যারেক্টার ও try... catch
এই অংশে আমরা শিখব-
জাভাস্ক্রিপ্ট ইভেন্ট
জাভাস্ক্রিপ্ট স্পেশাল
ক্যারেক্টার
জাভাস্ক্রিপ্ট try... catch statement
থ্রো স্টেটমেন্ট
জাভাস্ক্রিপ্ট ইভেন্ট
ইভেন্ট ব্যাপারটি একটু সহজভাবে বলার চেষ্টা করি। জাভাস্ক্রিপ্ট এর ইভেন্ট হল এমন বিষয় যা পেজ এর
কোনো এলিমেন্ট এর সাথে মাউস বা কীবোর্ড এর
কোন অপারেশন কিভাবে হবে তা বুঝায়, যেমন মাউস ক্লিক হবে না মাউস ডাবল ক্লিক হবে
ইত্যাদি।
কোন একটি ফাংশন লেখা হলে তাকে অবশ্যই কোন না কোন ইভেন্টের মাধ্যমে কল করতে
হবে। একক ইভেন্টগুলে মূলত: html এর DOM
ইভেন্ট। আর এই ইভেন্টগুলো জাভাস্ক্রিপ্টে ক্লিক
করে থাকে।
নিচে ইভেন্ট সমূহের লিষ্ট এবং কাজ দেওয়া হল।
মাউস ইভেন্ট
ইভেন্ট
|
অ্যাট্রিবিউট
|
বর্ননা
|
ক্লিক
|
onclick
|
ইভেন্টটি ঘটে যখন
ব্যবহারকারী কোনো একটি এলিমেন্টের উপর ক্লিক করে
|
ডাবল ক্লিক
|
ondblclick
|
ইভেন্টটি ঘটে যখন
ব্যবহারকারী কোনো একটি এলিমেন্টের উপর ডাবল ক্লিক করে
|
মাউস ডাউন
|
onmousedown
|
ইভেন্টটি ঘটে যখন কোন
ব্যবহারকারী একটি এলিমেন্ট উপর মাউসের একটি বাটন প্রেস করে
|
মাউস মুভ
|
onmousemove
|
ইভেন্টটি ঘটে যখন কোন
ব্যবহারকারী একটি এলিমেন্ট উপর থেকে মাউস পয়েন্টার সরিয়ে নিয়ে যায়
|
মাউসওভার
|
onmouseover
|
ইভেন্টটি ঘটে যখন কোন
ব্যবহারকারী একটি এলিমেন্ট উপর মাউস পয়েন্টার
নিয়ে যায়
|
মাউস আউট
|
onmouseout
|
ইভেন্টটি ঘটে যখন কোন
ব্যবহারকারী একটি এলিমেন্ট উপর থেকে মাউস পয়েন্টার সরিয়ে নিয়ে যায়
|
মাউস আপ
|
onmouseup
|
ইভেন্টটি ঘটে যখন কোন
ব্যবহারকারী একটি এলিমেন্ট উপর মাউস
একটি বাটন নিয়ে যায়
|
কী- ইভেন্ট
ইভেন্ট
|
অ্যাট্রিবিউট
|
বর্ননা
|
কী-ডাউন
|
onkeydown
|
ইভেন্টটি ঘটে যখন একটি কী প্রেস করা হয় বা একটি কী প্রেস
করে ধরে রাখা হয়
|
কী-প্রেস
|
onkeyup
|
ইভেন্টটি ঘটে যখন একটি কী প্রেস করা হয় বা একটি কী প্রেস
করে ধরে রাখা হয়
|
কী-আপ
|
onmousedown
|
যখন একটি কী
প্রেস করে ছেড়ে দেয়া হয়
|
ফ্রেম বা অবজেক্ট
ইভেন্টস
ইভেন্ট
|
অ্যাট্রিবিউট
|
বর্ননা
|
abort
|
onabort
|
কোন ইমেজ
সম্পূর্ণরম্নপে লোড হবার পুর্বে যদি ইমেজটি লোড হওয়া বন্ধ হয়ে যায়, তখন এই
ইভেন্টটি ঘটে
থাকে। (<object> এর ক্ষেত্রে)
|
error
|
onerror
|
যখন ইমেজ সঠিকভাবে লোড না হয় তখন ইভেন্টটি ঘটে। (<object>,
<body> and <frameset> এর ক্ষেত্রে)
|
load
|
onload
|
যখন a document, frameset, or
<object> লোড হয় তখন
ইভেন্টটি ঘটে
|
resize
|
onresize
|
যখন কোন একটি
document resized অবস্থায় দেখা হয় তখন ইভেন্টটি ঘটে
|
unload
|
onunload
|
যখন কোন document একটি উইন্ডো বা ফ্রেম থেকে রিমুভ করা হয়
|
scroll
|
onscroll
|
যখন কোন একটি
document scrolled অবস্থায় দেখা হয় তখন
ইভেন্টটি ঘটে
|
ফর্ম ইভেন্টস
ইভেন্ট
|
অ্যাট্রিবিউট
|
বর্ননা
|
blur
|
onblur
|
যখন কোন একটি
ফর্ম এলিমেন্ট তার ফোকাস লস করে তখন ইভেন্টটি ঘটে থাকে।
|
change
|
onchange
|
যখন কোন একটি
ফর্ম এলিমেন্ট এর কোন সিলেকশন, চেক এরকম কোন অবস্থার পরিবর্তন ঘটে
তখন এ ইভেন্টটি
ঘটে। ( <input>, <select>, and <textarea>)
|
focus
|
onfocus
|
যখন কোন একটি
ফর্ম এলিমেন্ট ফোকাস হয় তখন ইভেন্টটি ঘটে থাকে।
(<label>, <input>, <select>, textarea>, and
<button>)
|
resize
|
onresize
|
যখন কোন একটি
document resized অবস্থায় দেখা হয় তখন ইভেন্টটি ঘটে
|
reset
|
onreset
|
যখন কোন একটি
ফর্ম reset হয় তখন ইভেন্টটি ঘটে
|
select
|
onselect
|
যখন কোন ইউজার
কোন টেক্সট সিলেক্ট করে তখন ইভেন্টটি ঘটে
(<input> and <textarea>)
|
submit
|
onsubmit
|
যখন কোন একটি
ফর্ম submit হয়
তখন ইভেন্টটি ঘটে
|
line break
পপ আপ বক্সের message টিকে ভেঙে এক বা একাধিক লাইনে লেখার জন্য message এর মধ্যে \n ক্যারেকটর দিতে হবে। যেমন: alert(“Here is \n My pen)।
try... catch
statement
অনেক সময় এমন লক্ষ্য করা যায় যে যখন কোন ওয়েব সাইট ব্রাউজ করছেন সে সময় alert() বক্স রানটার্নে Error দেখায়। এ ধরনের error ভিজিটরের জন্য দৃশ্যও
সুখকর কোন বিষয় নয় এজন্য ঐ ভিজিটর আপনার পেজ-এ আর ব্রাউজ নাও করতে পারে।
এই সমস্ত error দূর করার জন্যেই জাভাস্ক্রিপ্ট try... catch ব্যবহার করা হয়।
try... catch স্টেটমেন্ট একটি
কোড বস্নককে error test করতে ব্যবহৃত হয়। try বস্নকের কোডগুলো execute হয় এবং catch বস্নকের স্টেটমেন্টগুলো execute করা হয়। যদি try বস্নকে কোন স্টেটমেন্ট-এ error হয়।
Syntax
try
}
statement
}
catch
(err)
{
handle
error here
}
এবার চলুন নিচের প্রোগ্রামটি দেখা যাক।
প্রোগ্রাম : try... catch উদাহরন
১. আপনার
এডিটরে নিম্নোক্ত কোডগুলো লিখুন।এবার ফাইলটিকে কে একটি নির্দিষ্ট নামে সেভ করুন। আমরা এখানে program_0040.html নামে সেভ করেছি।
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
var txt="";
function message()
{
try
{
promptBox("Welcome
guest!","Bappi");
}
catch(err)
{
txt+="Error description:
" + err.message + "\n\n";
txt+="Click OK to
continue.\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="View message"
onclick="message()" />
</body>
</html>
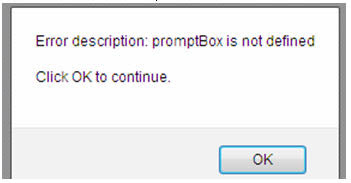
ফলাফল : ব্রাউজারে program_0040.html ফাইলটি ওপেন করুন। নিম্নের চিত্রের মত ফলাফল
দেখতে পাবেন। View message -এ ক্লিক করুন। নিম্নের চিত্রের মত ফলাফল দেখতে
পাবেন।
ব্যাখ্যা: উপরোক্ত উদাহরণ
আসলে error প্রদান করে। কারণ promptBox() নামে কোন ফাংশন
সেই জাভাস্ক্রিপ্ট-এ তাই error ...
underline দেখা যাচ্ছে।
বিঃদ্রঃ try
এবং catch
ছোট হাতের লেখা হতে হবে।
থ্রো স্টেটমেন্ট
Throw স্টেটমেন্টটি মূলত: try... catch এর সাথে সমন্বয় করে আপনার প্রোগ্রামের ত্রম্নটিগুলো নিয়ন্ত্রণ করতে পারেন
এবং উপযুক্ত Error মেসেজ জেনারেট করতে পারেন।
Throw exeception স্ট্রং, ইনটিজার,
বুলিয়ান বা অবজেক্টে হতে পারে।
চলুন নিচের প্রোগ্রামটি দেখা যাক:
প্রোগ্রাম : থ্রো স্টেটমেন্ট উদাহরন
১. আপনার
এডিটরে নিম্নোক্ত কোডগুলো লিখুন। এবার ফাইলটিকে কে একটি নির্দিষ্ট নামে সেভ করুন। আমরা এখানে program_0041.html নামে সেভ করেছি।
<!DOCTYPE
html>
<html>
<body>
<script
type="text/javascript">
var
x=prompt("Enter your Age:","");
try
{
if(x>18)
{
throw
"Err1";
}
else if(x<18)
{
throw "Err2";
}
else if(isNaN(x))
{
throw "Err3";
}
}
catch(err)
{
if(err=="Err1")
{
alert("You are a adult
Person.");
}
if(err=="Err2")
{
alert("You are too young.");
}
if(err=="Err3")
{
alert("Error! The value is not a
number.");
}
}
</script>
</body>
</html>
ফলাফল : ব্রাউজারে program_0041.html
ফাইলটি ওপেন করুন। একটি prompt বক্স আসবে। এখানে আপনার Age
লিখুন।
এবার আউটপুট দেখুন এবং আস্তে আস্তে কোডের ধাপগুলো
বুঝুন।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...