JavaScript_part12_ নাম্বার ফরম্যাট, নাম্বার অবজেক্টের প্রোপার্টিজ ও নাম্বার অবজেক্টের মেথড
জাভাস্ক্রিপ্ট নাম্বার অবজেক্ট
এই অংশে আমরা শিখব-
নাম্বার ফরম্যাট
নাম্বার
অবজেক্টের প্রোপার্টিজ
নাম্বার
অবজেক্টের মেথড
নাম্বার ফরম্যাট
কেবল মাত্র একপ্রকার
নাম্বার নিয়ে জাভাস্ক্রিপ্ট নাম্বার গঠিত। জাভাস্ক্রিপ্টে নাম্বার দশমিকসহ বা
দশমিক ছাড়া হতে পারে।
যেমন,
var x = 10 দশমিক বাদে লেখা হয়েছে
y = 10.32 দশমিক সহ লেখা হয়েছে
অতিরিক্ত বড় বা ছোট নাম্বারগুলো সায়েন্টিফিক এক্সপোনেন্ট
নোটেশন বা চিহ্ন (e) দ্বারা লেখা হয়।
যেমন var exl = 456e3 =456000
exs = 456e-3 =.456
অন্যসকল প্রোগ্রমিং
ল্যাগুয়েজের মত জাভাস্ক্রিপ্ট integer,
float বা short, long এভাবে ডিকলায়ের করতে হয়
না । সমসত্ম নাম্বার জাভাস্ক্রিপ্ট ৮- বাইটে মেমোরিতে সংরক্ষণত করে।
যদি কোন সংখ্যা জিরো (০) দিয়ে শুরু করা হয় তবে তা octal হিসাবে গন্য হবে।
var oct = 0377
আর যদি কোন সংখ্যা (
জিরো এক্স) OX দ্বারা শুরু করা হয় তবে সেটি হেক্সাডেসিমাল হিসাবে গন্য হবে।
যেমন var
laex = oxff
অতএব কোন নাম্বার লিখতে কখনই শুরুতে O দেয়া যাবে না । যদি না
সেই সংখ্যাটি অক্টাল হয়।
নাম্বার অবজেক্ট গঠন করার নিয়মঃ
var num = new Number(value);
যদি value প্যারামিটারটি নাম্বারে কনভার্ট হতে না পারে তবে
এটি NaN (Not-a-Number) রিটার্ন করবে।
নাম্বার অবজেক্টের প্রোপার্টিজ
constructor, MAX_VALUE, MIN_VALUE, NEGATIVE_INFINITY, NaN,
POSITIVE_INFINITY, prototype এগুলি হল নাম্বার অবজেক্টের প্রোপার্টি
constructor
নাম্বার অবজেক্ট প্রোটোটাইপ যে ফাংশনটি তৈরী করবে সেই ফাংশনটি রিটার্ন করে।
প্রোগ্রাম : constructor-এর উদাহরন
১. আপনার
এডিটরে নিম্নোক্ত কোডগুলো লিখুন।বার ফাইলটিকে কে একটি নির্দিষ্ট নামে সেভ করুন। আমরা এখানে program_0052.html নামে সেভ করেছি।
<!DOCTYPE
html>
<html>
<body>
<script>
var num=new
Number(7896);
document.write(num.constructor);
</script>
</body> </html>
ফলাফল : এবার আপনার ব্রাউজারে program_0052.html
ফাইলটি ওপেন করুন। নিম্নের চিত্রের মত ফলাফল
দেখতে পাবেন।
MAX_VALUE-জাভাস্ক্রিপ্টে
সম্ভাব্য বৃহত্তম সংখ্যাটি রিটার্ন করে
MIN_VALUE-জাভাস্ক্রিপ্টে
সম্ভ্যাব্য ক্ষুদ্রতম সংখ্যাটি রিটার্ন করে
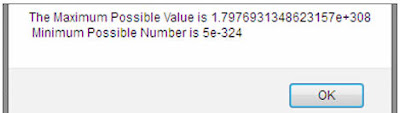
প্রোগ্রাম : MAX_VALUE, MIN_VALUE উদাহরন
১. আপনার
এডিটরে নিম্নোক্ত কোডগুলো লিখুন।বার ফাইলটিকে কে একটি নির্দিষ্ট নামে সেভ করুন। আমরা এখানে program_0053.html নামে সেভ করেছি।
<!DOCTYPE
html>
<html>
<body
onLoad=myFunction()>
<script>
function
myFunction()
{
var
Maximum=Number.MAX_VALUE;
var
minimum=Number.MIN_VALUE;
alert("The
Maximum Possible Value is "+ Maximum +"\n Minimum Possible Number is
" +minimum)
}
</script>
</body>
</html>
ফলাফল : এবার আপনার ব্রাউজারে program_0053.html
ফাইলটি ওপেন করুন। নিম্নের চিত্রের মত ফলাফল
দেখতে পাবেন।
NEGATIVE_INFINITY-নেগেটিভে ইনফিনিটি রিটার্ন করে।
POSITIVE_INFINITY-পজিটিভ বা ইনফিনিটি রিটার্ন করে।
প্রোগ্রাম : NEGATIVE_INFINITY,
POSITIVE_INFINITY-এর উদাহরন
১. আপনার
এডিটরে নিম্নোক্ত কোডগুলো লিখুন।বার ফাইলটিকে কে একটি নির্দিষ্ট নামে সেভ করুন। আমরা এখানে program_0054.html নামে সেভ করেছি।
<!DOCTYPE
html>
<html>
<body
onLoad=myFunction()>
<script>
function
myFunction()
{
var
x=Number.NEGATIVE_INFINITY;
var
y=Number.POSITIVE_INFINITY;
alert(+ x
+"\n "+y)
}
</script>
</body> </html>
ফলাফল : এবার আপনার ব্রাউজারে program_0054.html
ফাইলটি ওপেন করুন। নিম্নের চিত্রের মত ফলাফল
দেখতে পাবেন।
NaN বলতে নন-নিউমেরিক ভ্যলুকে বুঝায়। যদি নাম্বার অবজেক্ট
কোন নিউমেরিক ভ্যালু রিটার্ন না করে তবে এটি NaN রিটার্ন করবে।
prototype
Prototype ব্যবহার করে
আপনি নাম্বার অবজেক্টের সাথে নতুন নতুন প্রোপার্টি বা মেথড যোগ করতে পারবেন।
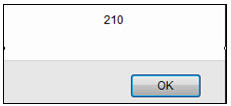
প্রোগ্রাম : prototype -এর উদাহরন
১. আপনার
এডিটরে নিম্নোক্ত কোডগুলো লিখুন। বার ফাইলটিকে কে একটি নির্দিষ্ট নামে সেভ করুন। আমরা এখানে program_0055.html নামে সেভ করেছি।
<!DOCTYPE
html>
<html>
<body
onload="myFunction()">
<script>
Number.prototype.myMethod=function()
{
alert(this.valueOf()/2);
}
function
myFunction()
{
var d = new
Number(420);
d.myMethod();
}
</script>
</body>
</html>
ফলাফল : এবার আপনার ব্রাউজারে program_0055.html
ফাইলটি ওপেন করুন। নিম্নের চিত্রের মত ফলাফল
দেখতে পাবেন।
নাম্বার অবজেক্টের মেথড
মেথড
|
বর্ণনা
|
toExponential(x)
|
এক্সপোনেনশিয়াল
ফরম্যাটে নাম্বার কনভার্ট করে
|
toFixed(x)
|
দশমিকের পরে কতগুলো
সংখ্যা হবে তা নির্ধারন করে
|
toPrecision(x)
|
একটি লেন্থ-এ নাম্বার
ফরম্যাট করে
|
valueOf()
|
নাম্বার এর মুল ভ্যালু
রিটার্ন করে
|
toString()
|
নাম্বারটি স্ট্রিং-এ
রম্নপামত্মরিত করে
|
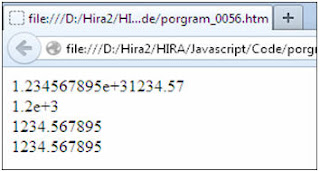
প্রোগ্রাম : মেথডের উদাহরন
১. আপনার
এডিটরে নিম্নোক্ত কোডগুলো লিখুন। বার ফাইলটিকে কে একটি নির্দিষ্ট নামে সেভ করুন। আমরা এখানে program_0056.html নামে সেভ করেছি।
<!DOCTYPE html>
<html>
<body
onload="myFunction()">
<script>
function myFunction()
{
var num = 1234.567895
var exp=num.toExponential();
var Fix=num.toFixed(2);
var Per=num.toPrecision(2);
var Str = num.toString();
var Val = num.valueOf();
document.write(exp);
document.write(Fix);
document.write("<br>");
document.write(Per);
document.write("<br>");
document.write(Str);
document.write("<br>");
document.write(Val);
}
</script>
</body>
</html>
ফলাফল : এবার আপনার ব্রাউজারে program_0056.html
ফাইলটি ওপেন করুন। নিম্নের চিত্রের মত ফলাফল
দেখতে পাবেন।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...