Dreamweaver_ part9_ID selector ও Image type
ID selector
ID
Selector এবং Class Selector প্রায় একই রকম।
ID Selector দ্বারা কোন
নিদিষ্ট এলাকাতে Style প্রয়োগ করা যায় । শুরুতে
চলুন আমরা একটি ID Selector তৈরী করি ।
১. নতুন ফাকা পেজ নিন। CSS Style প্যানেল থেকে New CSS Rule বাটনে ক্লিক করুন।
২. New CSS Rule ডায়ালগ বক্স আসলে Selector Type অপশন থেকে ID
(Applies to only one HTML Element) সিলেক্ট করুন।
৪. Rule
Definition ডায়ালগ বক্সে Background অপশনে Background
color হালকা হলদে রং এবং
Box অপশনে Width
770px Height 150 লিখে OK করুন। CSS style প্যানেলে দেখুন Style
নামে একটি ID Selector তৈরী হয়েছে।
৯. এবার স্ক্রীনটাকে Div Tag এর মাধ্যেমে কয়েকটি ভাগে ভাগ করব। শুরুতে কার্সর রেখে Common ট্যাব সিলেক্ট থাকা অবস্থায় Insert Div Tag বাটনে ক্লিক করুন। Insert
Div Tag ডায়ালগ বক্স আসলে
Insert অপশনে At
Insertion point এবং স্ক্রীনে Wrapper নামে একটি Div Tag তৈরী হবে। ID অপশনে ড্রপ ডাউনে ক্লিক
করে Wrapper সিলেক্ট করে দিন।
লক্ষ্য করুন তৈরী করে রাখা Wrapper নামক ID সিলেক্টরটি দেখা যাবে।
Image type
Web
Design এর জন্য Dreamweaver এ ছবির জন্য তিনটি Format
ব্যবহার করা হয়। Dreamwever এই তিনটি ফাইলকে সাপোর্ট করে।
1.
JPG
2.
GIF
3.
PNG
১. JPG: Web
Design এর ক্ষেত্রে এই Format টি সবচেয়ে বেশি ব্যবহৃত হয় । যাতে করে File গুলো ছোট হয়। JPG অর্থাৎ Joint Photographic Experts Group.
২. GIF: JPG পর বেশী ব্যবহিত হয় GIF ফরম্যাট। এনিমেটেড ফাইল গুলো GIF ফরম্যাটে ব্যবহার করে
Dreamweaver
এ ব্যবহার করা
যায়। GIF অর্থাৎ Graphic
Interchange Format
৩. PNG: PNG অর্থাৎ Portable Network Graphic এটি সাধারণত কোন Graphics এর ব্যাকগ্রাউন্ড মুছে ফেলে। তবে PNG ফরম্যাটে অনেক ব্রাউজার সমস্যা করে তাই এই ফরম্যাটটি ব্যবহার না করাই ভাল।
Image সংযুক্ত করা :
আমরা প্রথমেই ছবি গুলোকে একটি Root Folder এর মধ্যে রেখেছি। এই ফোল্ডার থেকে ছবিকে আমরা Design Window তে সংযুক্ত করব। আমরা এখানে একটি Banner সংযুক্ত করব ।
১. যেখানে Image টি বসাবেন সেখানে ফাকা
জায়গা রাখুন ।
২. Files প্যানেলে আপনার Site এ রাখা ফোল্ডার গুলো দেখা যাবে। Image
ফোল্ডার টিতে
ক্লিক করুন । প্রয়োজনীয় ছবিটি ড্রাগ করে Design
Window তে এনে বসান।
৩. Image Tag নামক ডায়ালগ বক্স আসলে Alternative টেক্সট এর নাম দিতে হবে । অর্থাৎ কোন কারণে যদি Image টি দেখা না যায় কোন Browser এ, সেক্ষেত্রে Image এর জায়গার নামটি প্রদশিত হবে। Alternative Text বক্সে নাম দিন Header
Banner ।
লক্ষ্য করুন Design
Window তে Image টি চলে এসেছে। Image টিকে প্রযোজন মত ছোট /বড়
করে নিন । File>Save কমান্ড দিন । Preview করে দেখে নিন।
৪. ছবিটিকে সিলেক্ট করে Properties প্যানেল থেকে প্রযোজনে ছবিটিকে বড়/ছোট করে নিন। Properties প্যানেলে Height,Width1000
Height 285 করে দিন।
Preview
করে দেখে নিন ।
ব্রাউজারে যাওয়ার পূর্বে অবশ্যই ফাইলটিকে সেভ করে নিন।
৬. Design Window তে ফিরে যান । আমরা আরো
একটি Image এর নীচে সংযুক্ত করব । Image টির নিচে কার্সর রেখে Files প্যানেল থেকে Image Folder থেকে Banner 2 ইমেজটি ড্রাগ করে টেনে
আনুন ।
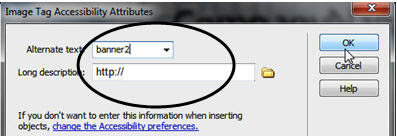
৭. Image Tag
Accessibility Attributes নামে ডায়ালগ বক্স আসবে ; Alternative
text ঘরে নাম দিন Banner-2 OK করুন।
প্রযোজন মত ছোট /বড় করে নিন এখানে ব্যানার দুটির মধ্যে
স্পেস চলে এসেছে। ব্যানার দুটি এখানে প্যারাগ্যারাফের মত করে অবস্থান করছে। তাই
প্রথম ছবিটির পরে ব্রেক (Br) করে দিতে হবে ।
৮. প্রথম প্যারাগ্রাফের শেষের <p/> এবং ২য় প্যারাগ্রাফের <p মুছে দিন। তাহলে একটি প্যারাগ্রাফের মধ্যে বিন্দুটি থাকবে। Design View তে যান দেখুন । ছবিদুটি সংযুক্ত হয়েছে।
এভাবে কোন banner
সেট করা যায়।
এবার আমরা আরো একটি ছবি আনব।
৯. Files প্যানেল থেকে আপনার Image ফোল্ডার হতে আর একটি ছবি মাউস দিয়ে ড্রাগ করে এনে ছেড়ে দিন । Alternative text ঘরে যে কোন নাম দিয়ে দিন। লক্ষ্য করুন আরও একটি Image সংযুক্ত হয়েছে।
Dreamweaver_ part9_image15
Dreamweaver_ part9_image15
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
part1_Dreamweaver, Properties Inspector ও Panel বন্ধ করা
part2-Panel আনা, Panel গ্রুপে Panel টিকে রাখা ও Panel গ্রুপকে Collapse করা
part3-নতুন Site তৈরী করা
part4_Import Siteও Logout তৈরী
part5_হেডার যুক্ত করা
part6_Style Sheet ও Tag Selector
part7_ Div Tag
part8_Box Properties ও Floating করা
part9_ID selector ও Image type
part10_Image Properties ও Animation সংযুক্ত
part11_টেবিল সংযোজন, টেবিলে ডাটা ইমপোট করা, Table ফরমেটিং ও টেবিলে Image সেট করা
part12_Form তৈরী করা, Form এর ভিতর ফিল্ড সেট করা, Form এর মধ্যে Text ফিল্ড যোগ করা, From এ রেডিও বাটন যোগ করা, Form এ Text area যোগ করা, Form এ বাটন যোগ করা, ও Form Design