Dreamweaver_ part12_Form তৈরী করা, Form এর ভিতর ফিল্ড সেট করা, Form এর মধ্যে Text ফিল্ড যোগ করা, From এ রেডিও বাটন যোগ করা, Form এ Text area যোগ করা, Form এ বাটন যোগ করা, ও Form Design
Form তৈরী করা : Form হচ্ছে বিভিন্ন তথ্য User
এর কাছ থেকে নিয়ে বিভিন্ন তথ্য জানতে পারে ।
বিভিন্ন চাকরির Application আজকাল বিভিন্ন Site
এ দেয়া থাকে এবং সেখানে এন্ট্রি করতে হয় । যে
সাভারে রয়েছে সে সার্ডারে গিয়ে জমা হয় । এটি হল ডায়নামিক পেজ । ডায়নামিক পেজের জন্য Form অত্যমত্ম গুরুত্ব পূর্ণ।
প্রথমে পেজ Design করে বিভিন্ন
এলিমেন্ট সেট করা হয় । যখন User সেটাকে Submit করে Sent করে সেটা চলে যায় একটি Processing পেজে Processing শেষ করে এটি চলে যায় সার্ভার Language এ । সার্ভার ডাটা বেজের কাছে পাঠিয়ে দেয় । Database থেকে যদি কোন কিছু USer এর কাছে পাঠাতে হয় তখন তা Data bse পাঠিয়ে দেয়। চলুন শুরু করা যাক......
2.
Insert বারে Forms ট্যাবে ক্লিক করুন।
Forms এর বিভিন্ন অপশন রয়েছে্ । প্রথম অপশন Forms
এ ক্লিক করুন। Forms তৈরির
জন্য জায়গা তৈরি হবে।
3.
Forms ট্যাব এর ২নং অপশন Tex
Field এ ক্লিক করুন । লক্ষ্য করুন একটি ডায়ালগ বক্স
এসেছে । এই বক্সে ID =Name লিখে দিন। Label
ঘরে Label এর নাম দিন =first Name:; Postion এ Before form item এ দিলে একটি চার কোণা বক্স Label এর পরে
বসবে আবার After form item দিলে বক্সটি Label এর আগে বসবে। আমরা Before form item সিলেক্ট করে OK করুন।
দেখা যাচ্ছে Form টির মধ্যে First
Name লেখা Label সামনে একটি
টেক্সট বক্স যুক্ত হয়েছে । অর্থাৎ Label দিয়ে বোঝানো হয়েছে কি Input
করতে হবে এবং টেক্সট বক্সের ভিতর তথ্য টি লিখতে
হবে।
Form
এর ভিতর ফিল্ড
সেট করা :
৪. যেখানে Form তৈরি করা হবে
সেখানে কার্সর রেখে Forms ট্যাবের প্রথম অপশন Form এ ক্লিক করুন। Form তৈরির জন্য একটি জায়গা তৈরি হবে।
আমরা Form টি তে দুটি ফিল্ড তৈরি করব। একটি Account
Info: নামে আর একটি Personal Info:।
Forms ট্যাব Fieldset বাটনে ক্লিক করুন।
Fieldset ডায়ালগ বক্স আসলে Account Info: লিখে OK করুন। লক্ষ্য
করুন Form এ Account Info নামে ফিল্ড সংযুক্ত হয়েছে।
৫. আবার Forms ট্যাবে Fieldset
বাটনে ক্লিক করে ডায়ালগ বক্সে নাম দিন Personal Info: 1 OK করুন। লক্ষ্য করুন Form টিতে দুটি ফিল্ড সংযুক্ত হয়েছে।
৬. File>Save করে Preview করে দেখুন । দেখা যাবে ফিল্ড দুটি পরপর না হয়ে একসাথে হয়ে গেছে।
৬. File>Save করে Preview করে দেখুন । দেখা যাবে ফিল্ড দুটি পরপর না হয়ে একসাথে হয়ে গেছে।
দেখা যাবে একই Fieldset এর মধ্যে দুটো Legend অবস্থান করছে। Lagend
দুটি মাঝের Fieldset টি র পরের Fieldset টি cut করে ঐ স্থানে বসিয়ে দেই । তাহলে legend দুটি দুটো আলাদা Fieldset এর ভিতর অবস্থান করবে।
Form
এর মধ্যে Text ফিল্ড যোগ করা:
Account Info তে আমরা
তিনটি text ফিল্ড সংযুক্ত করব।
১০. Account Info : র শেষে কার্সর
রেখে Forms ট্যাব থেকে ২নং অপশন Text
Field এ ক্লিক করুন। Text Field ডায়ালগ
বক্সে ID =Email ; label =User Name :; Position=Before fron item করে Tab Index =10 করে OK করুন।
লক্ষ্য করুন Account Info : ফিল্ডে একটি Text ফিল্ড User Name : যুক্ত হয়েছে । text ফিল্ডটিকে
সিলেক্ট করলে Properties প্যানেলে নানা
পরিবর্তনের মাধ্যমে Text ফিল্ড পরিবর্তন করা
যায়।
১১. Text ফিল্ডের বক্সটির
শেষে কার্সর রেখে Enter দিন। আবার Forms
ট্যাব থেকে Text Field এ ক্লিক করুন। Text Field ডায়ালগ বক্সে ID
= Pwd এবং leble ঘরে = Password : দিন এবং Tab
Index =15 করে OK করুন। Password: নামে আরও একটি Text Field যুক্ত হবে।
১২. আবার Password : এর বক্সের
শেষে কার্সর রেখে Enter দিয়ে Forms
> Text Field দিন। ডায়ালগ বক্সে ID =c Psd ; label=Confirm Password লিখুন Tab Index =30 করে OKকরুন্ । আরও এ Text Field যুক্ত হবে।
১৩. File >Save করে Preview
করে দেখুন। এভাবে করে Password Info: তে ও Text Field সংযুক্ত করুন।
From এ List মেনু যোগ করা
List মেনুতে অনেকগুলো আইটেম থাকে যার মধ্যে থেকে যে কোন একটি সিলেক্ট করতে হয়। From
এ List মেনু খুবই গুরুত্বপূর্ণ।
১. যেখানে List মেনুটি তৈরী করবেন
সেখানে কার্সর রাখুন। আমরা Personal Info: র নিচে রাখলাম। Froms ট্যাব থেকে Select
(List/Menu) বাটনে ক্লিক করুন।
ডায়ালগ বক্স আসলে ID= District এবং Label ঘরে লিখুন Where
are you come From? লিখুন Index=60 লিখুন। OK করুন।
২. দেখুন ফিল্ডে একটি List মেনু যোগ হয়েছে এর ডানদিকের বক্সে ক্লিক করলে Properties প্যানেল পরিবর্তিত হবে। Properties প্যানেল এ ক্লিক করুন । এখান থেকে আমরা List
এ আইটেম যোগ করব।
৩. List Values ডায়ালগ বক্সে Item
lebel ঘরে লিখুন Dhaka ডানে Value ঘরে কোড Dh
; আবার বামের (+) সাইনে ক্লিক করুন।
আরো একটি Item lebel লেখার অপশন আসবে।
লিখুন Rajshahi ডানে Value
ঘরে কোড Rh ; একই ভাবে Barisal (Br) ; Kushtia (Ku) ইত্যাদি লিখুন। OK করুন।
৪. File>Save কমান্ড দিয়ে Preview
করে দেখুন। List মেনুর তীরে ক্লিক করুন। সকল আইটেমগুলো দেখতে পাবেন। যেখান থেকে একটি
সিলেক্ট করা যাবে।
From এ রেডিও বাটন যোগ করা
List মেনুতে অনেকগুলো আইটেম রাখা যায় কিন্তু রেডিও বাটনে শুধুমাত্র কয়েকটি আইটেম
রাখা যায়।
৫. ফাকাঁ জায়গায় লিখুন What is your religion? Enter দিয়ে নিচে যান । Forms ট্যাবে দুই ধরণের রেডিও বাটন অপশন রয়েছে। Single
এবং Group. Single টি দিয়ে একটা একটা আইটেম যোগ করা যাবে। Group
দিয়ে একসাথে অনেকগুলো তৈরী করা যাবে। Radio
Group বাটনে ক্লিক করুন।
৬. Radio Group ডায়ালগ বক্সে Name ঘরে নাম লিখুন Religion Radio Button অংশে Label এ ক্লিক করে
লিখুন Muslim ডানে Value ঘরে কোড Mu লিখুন।
৭. Label এর পরেরটাতে
লিখুন Hindu ডানে Value তে Hn ; উপরে (+) সাইনে ক্লিক করে আরো একটি Label লিখুন Buddhidt ; Value তে Bu ।
৮. নিচে Layout using এ Line
Breaks এবং Table অপশনে রয়েছে । যেকোন একটি নিয়ে নিন। আমরা Line Breaks অপশন নিয়ে OK করেছি।দেখুন অপশন তিনটি যুক্ত হয়েছে।
Form
এ Text area যোগ করা
আমরা Form এ Text
Field যোগ করছি। Text Field এ শুধুমাত্র একটি লাইনের টেক্সট লেখা যেত। Text
Area র মাধ্যেমে আমরা অনেকগুলি লাইন লিখতে পারি।
১০. যে জায়গায় Text Area তৈরী করা হবে সেখানে কার্সর রেখে Forms ট্যাব থেকে Text Area অপশনে ক্লিক
করুন।
১১. ডায়ালগ বক্সে ID ঘরে লিখুন Comment
এবং Label ঘরে Additional Comment লিখুন।
লক্ষ্য করুন Additional Comment লেখার পাশে একটি Text Area তৈরী হয়েছে। Text Area টিকে সিলেক্ট
করলে Properties প্যানেলে Text
Area টিকে নানা ভাবে পরিবর্তনের অপশন চলে আসে।
১২. Properties প্যানেল থেকে Char
Width টি বাড়িয়ে 50 করে দিই এবং Num Line= 7 করে দেই। দেখা যাবে Text Area টির Width বেড়েছে এবং Area
টিতে ৭টি লাইন ধরানোর জন্য জায়গা বেড়েছে।
১৩. File>Save করে Preview
করে দেখুন।
Form
এ বাটন যোগ করা
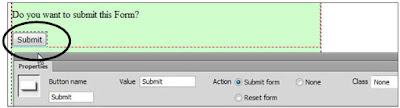
১৪. একটি ফাকাঁ জায়গায় Do you want to submit this Form? লিখে তার নিচে কার্সর রেখে নিন।
১৬. ডায়ালগ বক্সে ID ঘরে লিখুন Submit
Label ঘরে কিছূ লেখার দরকার নেই। No Label Tag রেডিও বাটনে ক্লিক রেখে Tab Index= 170 রেখে OK করুন।
লক্ষ্য করুন Submit নামে একটি বাটন
তৈরী হয়েছে। বাটনটি সিলেক্ট করলে Properties প্যানেল পরিবর্তিত হয়ে যায়।
Properties প্যানেলে Submit Form বাটনে ক্লিক থাকলে Formটি Submit হবে ; Reject Form বাটনে ক্লিক
থাকলে Formটি Reject হবে। None অপশনে ক্লিক থাকলে কোনটিই হবে না।
১৭. File>Save করে Preview
করুন। Submit বাটনটি তৈরী হয়েছে।
Form Design
আমরা Form টিকে নানাভাবে Design করতে পারি।
১. Form টির বাউন্ডারীতে
ক্লিক করে পুরো ফরম্যাটটি সিলেক্ট করুন।
২. CSS Style প্যানেল থেকে New
CSS Rule বাটনে ক্লিক করুন। New
CSS Rule ডায়ালগ বক্স আসলে Selector
Name ঘরে Form এর নাম প্রর্দশিত হলে পাশে লিখে দিন P অর্থাৎ #maincontent #Form1 P
অর্থাৎ আমরা প্রথমে শুধু Paragraph এর উপর Style তৈরী করবো।
৩. CSS Rule Definition এ Font Family= Arial, Helvetica, sens-serif ; Font size= em ;
color = ধূসর কালো নিয়ে Apply
করে OK করুন। লক্ষ্য করুন Style
টি পড়েছে। Text এর কালার Change হয়েছে।
এবার Fieldset এর উপর Style
তৈরী করব।
৪. Account Info: লেখার শেষে
কার্সর রেখে CSS Style প্যানেল হতে New
CSS Rule বাটনে ক্লিক করুন। New
CSS Rule ডায়ালগ বক্স আসলে লক্ষ্য
করুন Selector Name ঘরে নাম #maincomtent
#form1 fieldset রেখে OK করুন।
৫. CSS Rule Definition ডায়ালগ বক্সে Background ঘরে background Color দিন ছাই কালার ; Border
ঘরে Style অংশে Same for all চেক বক্সে
টিকমার্ক উঠিয়ে দিয়ে Right = solid; Bottom= solid; Width= Same for all চেক বক্সের টিক উঠিয়ে দিয়ে Right= 1px;
Bottom= 1px করুন। Color অংশে Same for all রেখে যে কোন একটি Color পছন্দ করুন।
৬. Box ঘরে Padding
অংশে Same for all চেক বক্স তুলে Right= 20 ; Bottom= 20 ;
Margin অংশের Same for all চেক বক্সে টিক তুলে Bottom= 20 করি OK করুন।
এবার আমরা Legend এর উপর একটি Style
তৈরী করব।
৭. Account Info: লেখাটির মধ্যে
কার্সর রেখে New CSS Rule বাটনে ক্লিক
করুন। New CSS Rule ডায়ালগ বক্সে Selector
Name ঘরে নাম #maincontent #form এ fieldset legend নাম রেখে OK করুন।
৮. CSS Rule Definition ডায়ালগ বক্সে Type ঘরে Font Family= Arial, Helvetica,
sens-serif ; Font size= 0.8 em ; Text-transform= capitalize ; Block ঘরে Letter spacing =0.1em ; Background ঘরে Background color = যেকোন কালার ; Box ঘরে Padding অংশে Same
for all চেক বক্সের টিক উঠিয়ে
দিয়ে Top=5 ; Right= 10 ; Bottom= 5 ; Left= 10 ; করে Margin এর Same
for all চেক বক্সের টিক রেখে 5
করে দিন। Apply করে OK করুন।
এবার Input text এর উপর Style
তৈরী করব। Text Box গুলোকে বলা হয় Input text
৯. যে কোন text বক্স সিলেক্ট করে
New CSS Rule বাটনে ক্লিক করুন। New
CSS Rule ডায়ালগ বক্সে Selector
Name ঘরে #maincontent #form1 এর পর লিখুন input.text । OK করুন।
লক্ষ্য করুন সব বক্সগুলোর Width = 200 px হয়েছে। File>Save করে Preview
করে দেখুন।
Book Name: Mastering Microsoft Word
RELATED POST LINKS BELOW ********************************************
part1_Dreamweaver, Properties Inspector ও Panel বন্ধ করা
part2-Panel আনা, Panel গ্রুপে Panel টিকে রাখা ও Panel গ্রুপকে Collapse করা
part3-নতুন Site তৈরী করা
part4_Import Siteও Logout তৈরী
part5_হেডার যুক্ত করা
part6_Style Sheet ও Tag Selector
part7_ Div Tag
part8_Box Properties ও Floating করা
part9_ID selector ও Image type
part10_Image Properties ও Animation সংযুক্ত
part11_টেবিল সংযোজন, টেবিলে ডাটা ইমপোট করা, Table ফরমেটিং ও টেবিলে Image সেট করা
part12_Form তৈরী করা, Form এর ভিতর ফিল্ড সেট করা, Form এর মধ্যে Text ফিল্ড যোগ করা, From এ রেডিও বাটন যোগ করা, Form এ Text area যোগ করা, Form এ বাটন যোগ করা, ও Form Design
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
part1_Dreamweaver, Properties Inspector ও Panel বন্ধ করা
part2-Panel আনা, Panel গ্রুপে Panel টিকে রাখা ও Panel গ্রুপকে Collapse করা
part3-নতুন Site তৈরী করা
part4_Import Siteও Logout তৈরী
part5_হেডার যুক্ত করা
part6_Style Sheet ও Tag Selector
part7_ Div Tag
part8_Box Properties ও Floating করা
part9_ID selector ও Image type
part10_Image Properties ও Animation সংযুক্ত
part11_টেবিল সংযোজন, টেবিলে ডাটা ইমপোট করা, Table ফরমেটিং ও টেবিলে Image সেট করা
part12_Form তৈরী করা, Form এর ভিতর ফিল্ড সেট করা, Form এর মধ্যে Text ফিল্ড যোগ করা, From এ রেডিও বাটন যোগ করা, Form এ Text area যোগ করা, Form এ বাটন যোগ করা, ও Form Design