WordPress-Part: 8
Category তৈরী করা
১. আমরা এখন ২টি Category তৈরী করবো এবং ট্যাগের ধরনের পোস্ট গুলি এই Category তৈরী করা যেতে পারে।
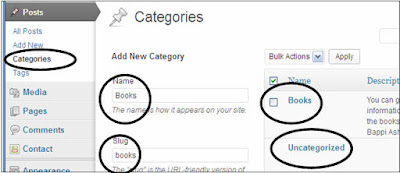
২. বাম দিকে Posts এর নিচে থেকে Categories
আইটেমে ক্লিক করুন। Add New Category অংশে Name অংশে লিখুন Books এবং Slug অংশে ছোট হাতে লিখুন books (SEO তে এটি কাজে আগবে) Description অংশটি অপশনাল। কিছু লিখতেও পারেন, নাও পারেন। আমরা লিখতে You can
get information About the books written by Bappi Ashraf | শেষে নিচে থেকে Add New Category তে ক্লিক করুন।
দেখুন ডানদিকে Books নামে একটি Category
তৈরী হয়েছে এবং ডিফল্ড হিসাবে Uncategory আগে থেকেই থাকবে। আমাদের আগের পোস্ট গুলি Uncategoried
নামের ক্যাটাগরিতে আছে।
২. চলুন Tutrioals নামে আরেকটি Category
তৈরী করবো Add New Category বাটনে ক্লিক করার কারণে। Name ও Slug ঘরটি ফাকা থাকবে। আবারও Name ঘরে Tutorials ও Slug ঘরে Tutorials লিখে নিচ থেকে Add New Category বাটনে ক্লিক করুন। আবারও Tutorials নামে আরও একটি Category তৈরী হবে।
৩ .এখানে Office
Books নামে আরও একটি Category তৈরী করবো। এজন্য Name ঘরে Ofice Books এবং Slug ঘরে Office
Books লিখুন। এর নিচে Parent অপশন থেকে Books সিলেক্ট করে Add New Category
৪. এখন Parents অংশে ক্লিক করে
দেখুন এটি Books এর আন্ডারে সাব
ক্যাটাগরি আকারে হয়েছে। Category লিস্টে দেখুন Office Books এর সাথে একটি ডাটা এসেছে। কাজেই এটি সাব-ক্যাটাগরি।
৫. Graphics Books নামে Books
এর আন্ডারে সাব ক্যাটাগরি তৈরী করুন।
৬. এখন Post থেকে Add
New সিলেক্ট করে Photoshop Tutorial টাইটেলে একটি টিউটরিয়াল পেজ তৈরী করুন নিচের মত।
৭. নিচের দিকে Categores থেকে Tutorials সিলেক্ট করে (Uncategory
থেকে টিক মার্ক উঠিয়ে দিন।) Publish বাটনে ক্লিক করুন।
৮. আবার Post থেকে Add
New সিলেক্ট করে illustrator Tutorial টাইটেলে আরও একটি টিউটরিয়াল পেজে তৈরী করুন নিচের
মত।
৯. আবারও নিচের দিকে Categories থেকে Tutorials সিলেক্ট করে (Uncategory থেকে টিক মার্ক উঠিয়ে দিন) Publish বাটনে ক্লিক করুন।
১০. এখন আবারও All Posts ক্লিক করুন। সবগুলি Post সামনে আসবে। এখন দেখুন ২ টি post হচ্ছে Uncategory এবং বাকী ২ টি Post
হচ্ছে Tutorials এর আন্ডারে।
১১. আবারও Post>Add New সিলেক্ট করে টাইটেল অংশে Ms Word Books নাম দিয়ে নিচের মত একটি page তৈরী করুন। (Media library তে ইমেজটি আছে সেখানে থেকে নিন এবং Text লিখুন নিচের মত)
১২. এখন Categores থেকে Books
এর সাব ক্যাটাগরী Books এবং Books থেকে Office Books সিলেক্ট করে Publish
বাটনে ক্লিক করুন। মেনে রাখবেন ক্ষেত্রে Uncategory
থেকে টিক চিহ্ন উঠিয়ে দিতে হবে)
১৩. আবারও Post>Add New সিলেক্ট করে টাইটেল অংশে Ms Excel Books নাম দিয়ে নিচের মত একটি page তৈরী করে Catagores থেকে Books
এবং এর সাব ক্যাটাগরী Office Books সিলেক্ট করে Publish বাটনে ক্লিক করুন।
১৪. আবারও Post>Add New সিলেক্ট করে টাইটেল অংশে Photoshop Book নাম দিয়ে নিচের মত একটি Page তৈরী করে Catagores থেকে Books
এর সাব ক্যাটাগরী থেকে Graphics Books এবং সিলেক্ট করে Publish বাটনে ক্লিক করুন।
১৫. আবারও Post>Add New সিলেক্ট করে টাইটেল অংশে Illustrator Book নাম দিয়ে নিচের মত একটি Page তৈরী করে Categoties থেকে Books
এবং এর সাব ক্যাটাগরী থেকে Graphics Books
সিলেক্ট করে Publish বাটনে ক্লিক করুন।
এখন ব্রাউজারের অন্য ট্যাবে পেজটি Reload করুন। নিচের দিকে Categoties অংশে থেকে বিভিন্ন ক্যাটাগরী পাওয়া যাবে। Books এ ক্লিক করলে Graphics ও Office সেট ৪ টি Post দেখা যাবে। Graphics
Book ও Office Books Tutorial বা Uncatago rized সিলেক্ট করলে সংশ্লিষ্ট ২ টি করে Post দেখা যাবে।
বিস্তারিত জানতে নিচের বইটি সংগরহ করে নিন।
Writer: Bappi Ashraf
Published By: Gyankosh Prokashani
Amount of Pages: 464
First Publish: October-2004
Last Edition: We've February-2015 edition. Future edition may be existed!
Book Price: BDT 350 (30% Discount)
The
writer of this book has told that he has written this book with the
concept of "teach yourself". On the other hand, Web Design is a thing which is
interesting to learn. He has also told that the book is full of fan and
enjoyment so that a person can learn Web Design by himself by playing with
the example projects of this book. Book's CD Link below...
Next_